


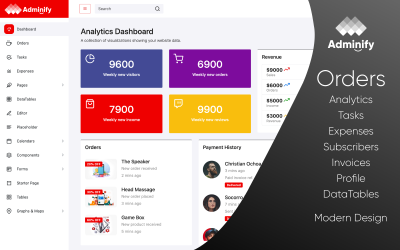
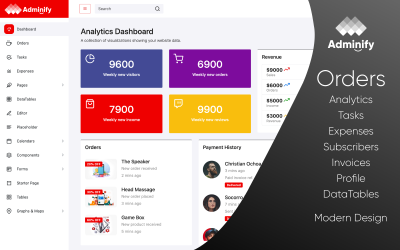
Ключова панель адміністратора Bootstrap 5 від BootstrapGallery

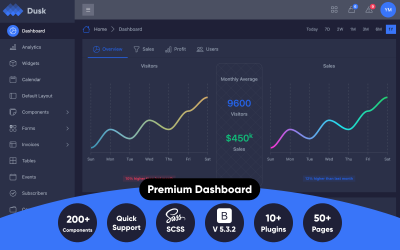
Відкрийте - темний шаблон адміністратора Bootstrap 5 від BootstrapGallery

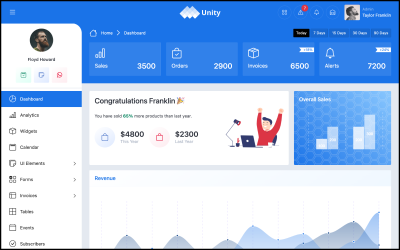
Панель адміністратора Unity – Bootstrap від BootstrapGallery

Один – шаблон адміністратора Bootstrap 5 від BootstrapGallery

Керівник – шаблон інформаційної панелі адміністратора Bootstrap 5 від BootstrapGallery

Vivo – шаблон інформаційної панелі адміністратора Bootstrap 5 від BootstrapGallery

Моє таксі – шаблон інформаційної панелі адміністратора Bootstrap 5 від BootstrapGallery

Datta Able ReactJS Admin Dashboard від CodedThemes


Шаблон адміністратора інформаційної панелі Gradient Able Reactjs від CodedThemes

Шаблон адміністратора інформаційної панелі Xtreme від webstrot

Forty Five – шаблон адміністратора Bootstrap 5 від BootstrapGallery



Gradient Able Angular 17 від CodedThemes

Нульовий шаблон адміністратора від lingtalfi


Гвоздика - чуйний Bootstrap 4 Шаблон інформаційної панелі адміністратора Шаблон адміністратора від Hencework


Неоморфний шаблон адміністратора NEO від arjun

Найкращі шаблони панелі адміністратора та інформаційної панелі веб-дизайну
Коли ви постійно працюєте в компанії нового покоління, усно сповіщати споживачів про свої неймовірні ідеї – це не просто так. З огляду на динамічні тенденції в розкладах і стилях людей, важливо трансформувати себе разом з ними. Саме тут можна максимально використати шаблон інформаційної панелі адміністратора веб-дизайну. Вони підібрані завдяки досвіду наших найкомпетентніших виробників, щоб спростити ваше життя. Тож давайте заглибимося та дізнаємось про них трохи більше.
Кому може бути корисно використовувати шаблони панелі адміністратора агентства веб-дизайнера?
Ці моделі були ефективно розроблені для творців, які хочуть точно продемонструвати свої художні враження. Ми зібрали імена деяких осіб та організацій, які могли б якнайкраще скористатися ними. Давайте поглянемо:
- Агентство веб-дизайнерів.
- CRM сайти.
- Розробники-адміністратори.
- Акаунти фізичних осіб на кількох платформах.
- Графічні дизайнери.
- Експерти з кодування.
- Розробники програмного забезпечення.
- Адміністратори баз даних.
- Комп'ютерні інженери.
Як відредагувати дизайн інформаційної панелі адміністратора веб-дизайну для мого веб-сайту чи програми?
Створення спеціального проекту було б складним для багатьох людей. Це супроводжується багатьма засідками та труднощами; пам’ятаючи про це, ми створили кілька корисних порад, які можуть допомогти вам легко досягти мети. Давай подивимось:
- Акуратний дисплей про панель. Завжди забезпечуйте акуратну та точну форму даних, щоб їх було легко читати.
- Прагніть до ефективності, а не досконалості. Існує безліч доступних тем, які полегшать ваше завдання. Не починайте з нуля і виберіть корисну композицію для приладової панелі.
- Подивіться очима користувача. Люди часто схильні забувати про інтерфейс, зосереджуючись більше на функціях, тож майте це на увазі та працюйте відповідно.
- Не забудьте закріпити панель. В Інтернеті є кілька нелегальних хакерів, які зламують ваші цінні папери. Використовуйте міцну та добре сплановану структуру, щоб триматися подалі від них і забезпечити безпеку свого завдання.
Шаблони панелі адміністратора Bootstrap для агентства веб-дизайнерів – як вибрати ідеальний дизайн панелі інструментів
Першочерговий крок у створенні творчого шедевра — це спочатку вибрати відповідний скелет для проекту. Ви легко сформулюєте якісну артикуляцію, вибравши правильну конфігурацію для свого проекту. Ось деякі унікальні властивості, якими вони володіють:
- Там багато сторінок. Не дозволяйте кількості аркушів змусити вас зменшити вміст. Це не проблема, оскільки ми хочемо надати їх достатню кількість.
- Приголомшливі характеристики компонування. Існує безліч попередніх налаштувань відтінків, як-от темний, світлий, колір заливки, піктограма відтінку та багато іншого. Разом з ними ви зможете насолоджуватися кількома попередніми налаштуваннями макета. Деякі приклади: горизонтальні, вертикальні, RTL, виправлення заголовка тощо.
- Різні типи графів. Вам сподобаються різноманітні дивовижні типи діаграм, як-от amchart 4, chartJS, eChart, Google chart, highchart, knob Morris, NVD3, piety та redial.
- Чуйні пристрої. Вони повністю підтримують будь-який розмір адаптивного пристрою. Вони були перевірені на провідних гаджетах, таких як iPad, планшети та мобільні телефони.
- Зручний для пошукових систем. Пошукова пошукова система (SEO) — головне, що спадає на думку під час обговорення веб-сайтів і пошукових систем. Ось чому ці структури дружні до пошукових систем.

