
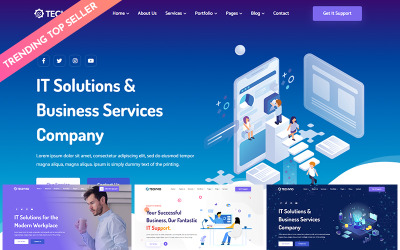
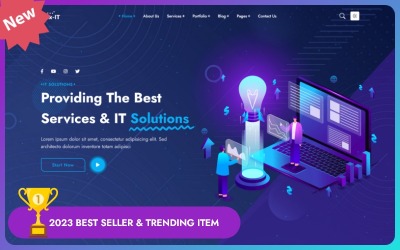
Flex-IT | Företagstjänster och IT-lösningar Multipurpose HTML5 Responsive Website Mall

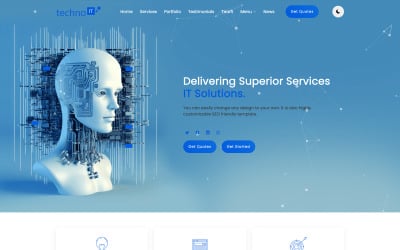
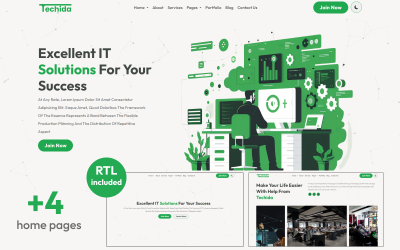
Techida - Företagstjänster Företag & IT-lösningar Multipurpose Responsive Website Mall

ITsmart — Företagstjänster och IT-lösningar Multipurpose Next JS Responsive Website Mall

Techway - Mjukvaruutveckling och företagstjänster Multipurpose Responsive Website Mall

Släpp loss musikalisk briljans med audioBeats: Professionell HTML-musikströmningslösning

NewsZ - Tidning, blogg, tidskrift, fotogalleri, videogalleri och tidskrift HTML-webbplatsmall

Indisoft - Mjukvaruföretag och företagstjänster Multipurpose Responsive Website Mall

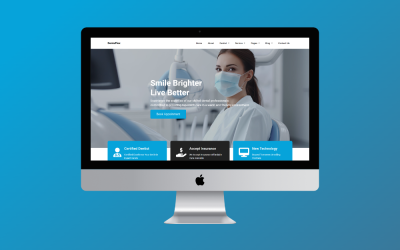
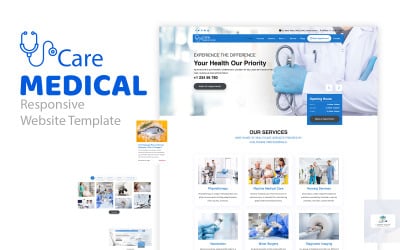
Medicare - Sjukhus, diagnostik, klinik, sjukvård och medicinskt labb HTML-webbplatsmall
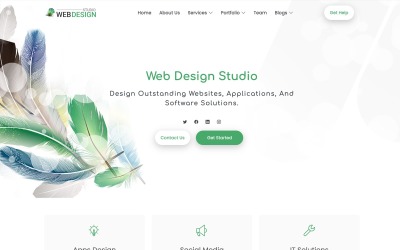
Bästa HTML-exempelmallar
Är du redo att höja dina färdigheter i webbdesign? Få den kickstart du behöver med HTML-exempelmallar förfyllda med demoinnehåll som ger dig en tjuvtitt på hur din webbplats kommer att se ut innan lanseringen. Sluta stressa över webbdesign och slösa bort tid på att koda från grunden – låt fantastiska förgjorda teman göra allt det tunga arbetet åt dig. Faktum är att det är snabbare och roligare.
Varför du behöver en HTML-mall med demoinnehåll
Om du är i behov av en startpunkt för ditt nästa onlineprojekt, skulle en demowebbplatsinnehållsmall vara ett utmärkt val. Det kan hjälpa dig att snabbt komma på idéer, ge dig inspiration och göra dig mer produktiv eftersom den har så många alternativ. Alla dessa enkla HTML-webbplatsmallar är förinstallerade med demoinnehåll så att du kan se hur allt kommer att se ut direkt. Det är som att ha en färdig sajt som bara behöver anpassas för att passa dina behov och preferenser. Du kommer snabbt igång och sparar tid och ansträngning i processen.
Vem kan använda HTML-mallar med exempelinnehåll?
Oavsett om du är en webbtrollkarl eller en amatörtrollkarl under utbildning, kan dessa enkla HTML CSS-mallar vara ett magiskt verktyg som gör webbplatsbyggande stressfritt. De tillhandahåller all nödvändig trolldom och besvärjelser i form av HTML- och CSS-kod, samt exempelinnehåll för att få inspiration. Som ett resultat kommer du att skapa din egen förtrollande webbplats på nolltid.
Om du letar efter ett enkelt och snabbt sätt att få igång ditt webbprojekt, är en förbyggd webbplatslayout med demoinnehåll en absolut livräddare! Med detta kommer du att ha din egen webbplats igång på nolltid utan att spendera otaliga timmar på att bygga den från grunden.
Webbplatsbyggande med HTML-demoinnehållsmallar
Att utveckla en webbplats från grunden kan till en början verka som en skrämmande uppgift. Men HTML-demoinnehållsmallar kommer att göra ditt liv mycket enklare. Här är en enkel steg-för-steg-guide om hur du skapar en fantastisk webbplats med dessa teman i fem enkla steg.
- Kickstarta din resa genom att välja ett exempel på webbdesign. Du kan begränsa din sökning med den vänstra filterfältet om du känner dig överväldigad över att hitta rätt. I synnerhet här är du fri att välja ett webbplatsämne, färgschema, JS-ramverk, Bootstrap-version, galleriskript och mer.
- Var kreativ och ersätt ett demoprov med ditt eget originella och kvicka innehåll för att särskilja ditt projekt. Detta är ett extremt avgörande steg för att skapa iögonfallande sidor som kommer att få din målgrupps uppmärksamhet och hjälpa dig att rankas högre.
- Glöm inte att piffa upp dina sidor med nödvändiga bilder eller videor som hjälper till att fånga besökare och låta din webbplats se mer professionell och visuellt tilltalande ut. Dessutom, om du vill ta det ett steg längre, bädda in GIFs eller memes för en extra dos av skoj och humor!
- Testa ditt projekt noggrant på olika webbläsare och enheter för att säkerställa att det ser felfritt ut och fungerar optimalt på dem alla. Detta inkluderar att kontrollera för eventuella kompatibilitetsproblem och att se till att layouten är mobilklar och att alla funktioner fungerar som förväntat. Det är tillrådligt att utföra några tester med riktiga användare för att få deras feedback och säkerställa att alla kan navigera på en webbplats enkelt och intuitivt.
- När allt är i ordning, lansera det live! Låt oss börja!
Vanliga frågor om HTML-exempelmallar
Vad är HTML-exempelmallar?
De låter dig snabbt anpassa dina webbsidor. De ger dig exempel på text och grafik för att inspirera dig att skapa den exakta looken och känslan du vill ha.
Är HTML-exempelmallarna anpassningsbara?
De är anpassningsbara och öppna för anpassning, ungefär som en tom duk. Oavsett om du letar efter en grundläggande layout eller något mer komplext ger dessa teman dig friheten att skapa webbsidor som ser ut som du vill att de ska se ut. Med rätt verktyg och kunskap kan du få vilket tema som helst att se unikt och professionellt ut.
Vilka är några vanliga misstag att undvika när du använder en HTML-demoinnehållsmall?
Det är mycket viktigt att ställa in ett HTML-exempeltema korrekt, se till att det har alla nödvändiga delar och optimera din kod för bättre prestanda. Detta hjälper dig att undvika misstag som felaktig formatering, trasiga länkar och platshållartext, vilket kommer att kosta dig tid och pengar.
Är det nödvändigt att ersätta demoinnehållet med mitt eget?
En viktig del av att skapa en framgångsrik webbplats är att ersätta demoinnehållet med ditt eget. Exempeltext och bilder skulle vara till hjälp för att ge dig en uppfattning om hur webbplatsen skulle kunna se ut. Det kommer dock inte att vara särskilt användbart om det inte exakt återspeglar ditt varumärke eller budskap. Så du bör ta dig tid att skapa innehåll som är unikt och passar ditt företags behov. Om du gör detta kommer din webbplats att sticka ut från resten och ge dina besökare en överlägsen upplevelse.