


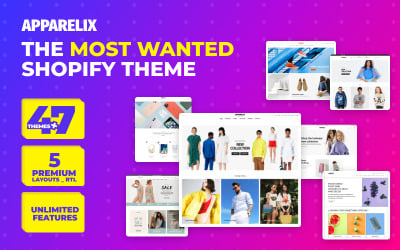
Apparelix -清洁的多用途Shopify主题 by ZEMEZ

Vendy Pro -创新的多用途Shopify主题OS 2.0 by ZEMEZ

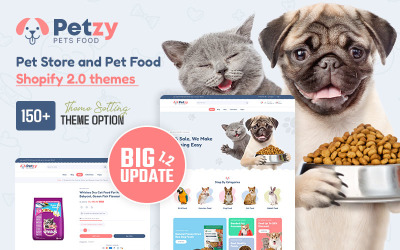
宠物商店和宠物食品商店.0 Themes by Logicgo

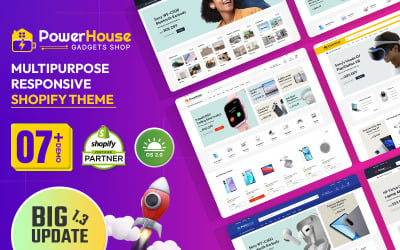
Powerhouse -电子和小工具Shopify.0 Responsive Theme by Logicgo

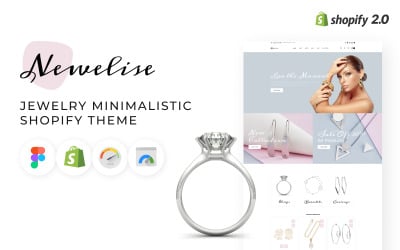
Newelise -珠宝优雅的极简主义购物主题 by ZEMEZ

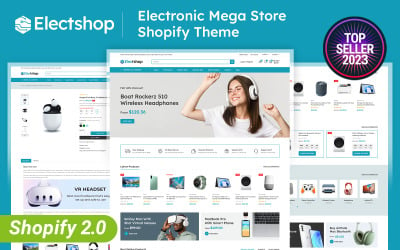
电子商店-电子数字商店.0 Responsive Theme by codezeel

SuitUP -多用途在线商店Shopify主题 by ZEMEZ

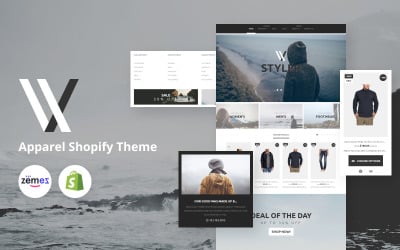
风格-服装响应清洁设计Shopify主题 by ZEMEZ

多用途在线商店Shopify主题 by ZEMEZ

Popshop -甜蜜的商店清洁Shopify主题 by ZEMEZ

备件-汽车配件购物主题,汽车 by ZEMEZ

Vendy Lite -创新的多用途Shopify主题OS 2.0 by ZEMEZ

枪手-枪支商店Shopify主题 by ZEMEZ

画布湾-奇妙的艺术 & 绘画在线商店Shopify主题 by ZEMEZ

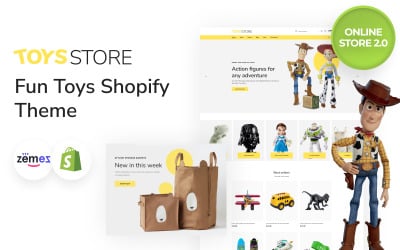
Toysstore -有趣的玩具商店Shopify主题 by ZEMEZ

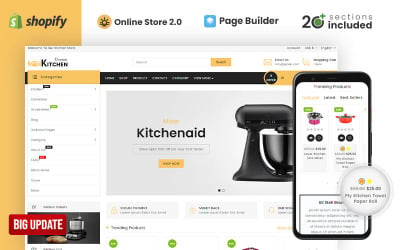
梦想厨房商店Shopify主题 by IshiThemes

BionCo - Shopify商店模板补充 by ZEMEZ


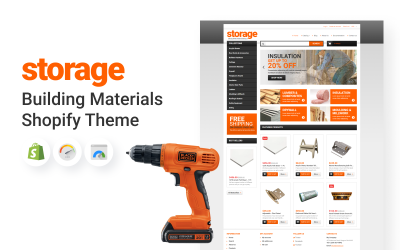
建筑材料Shopify主题 by ZEMEZ

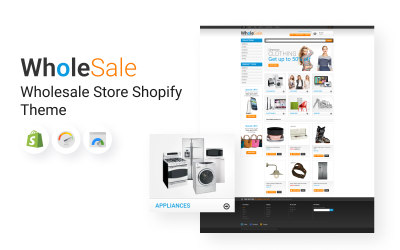
批发商店电子商务Shopify主题 by ZEMEZ

Apparelix -动漫和漫画店Shopify主题 by xtremethemes

Blingo - Shopify批发商店主题为全球速卖通 by ZEMEZ
 SALE
SALE
恒星-珠宝Shopify主题 by LevelUP_Themes

在线门票Shopify主题 by ZEMEZ

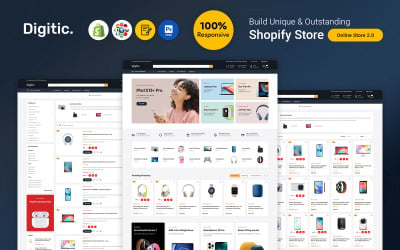
数字-电子,小工具和计算机多用途Shopify响应主题 by Webdigify

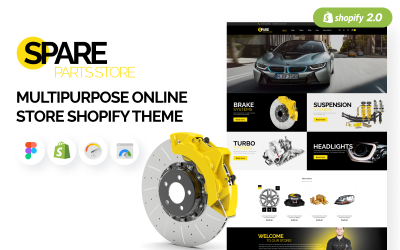
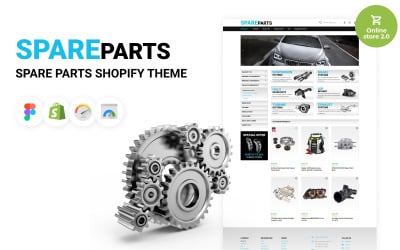
备件Shopify主题 by ZEMEZ

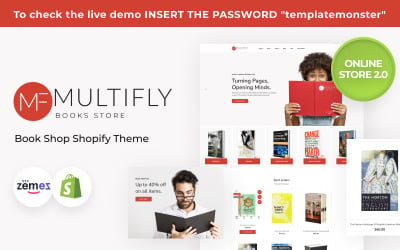
Multifly作者书店高级响应Shopify 2.0 Theme by ZEMEZ

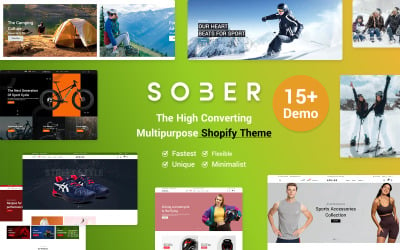
清醒-下一代多用途Shopify主题OS 2.0 by Bulltheme

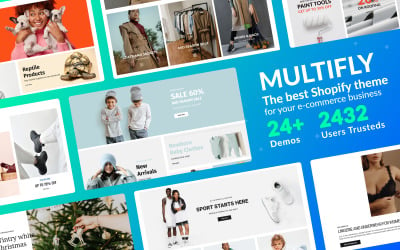
Multibuy -多用途商店Shopify主题 by ZEMEZ

艺术家-艺术画廊电子商务Shopify主题 by ZEMEZ

健美-运动营养Shopify主题 by ZEMEZ

崇拜- Shopify手工珠宝商店主题 by ZEMEZ

欢乐盒-所有在一体的创意节Shopify主题 by ZEMEZ

Kardone汽车零件商店模板Shopify主题 by ZEMEZ

Kardone Wind & 太阳能电子商务主题 by ZEMEZ
5最佳响应Shopify主题2024
| Template Name | Downloads | Price |
|---|---|---|
| Powerhouse -电子和小工具Shopify.0 Responsive Theme | 56 | $49 |
| 宠物商店和宠物食品商店.0 Themes | 44 | $49 |
| 电子商店-电子数字商店.0 Responsive Theme | 63 | $69 |
| Budo -最佳多用途单一产品电子商务Shopify主题 | 62 | $69 |
| SPARK – Cars & 汽车配件汽车购物节主题OS 2.0 | 39 | $88 |
最好的Shopify响应主题为您的在线业务
网上商店很时髦,网上购物的人数也在增长. 与此同时,人们更喜欢使用移动设备上网. 它需要你有移动优化的网站. 这就是你使用响应式Shopify主题的时候.
什么是响应式设计,为什么它如此重要?
响应式网页设计意味着网站在不同屏幕尺寸的设备上都能正常工作, 比如手机或平板电脑. 移动优化的Shopify主题带有图像,CSS媒体查询和自适应布局.
为什么要使用Shopify响应式主题?
Shopify是最大的电子商务平台之一. 当你从Templateog体育首页获得移动优化主题时,你会得到:
- High-performance
- 无尽的定制选项
- Data security
我们的Shopify响应主题包括创建网站所需的一切.
响应式Shopify主题的可能性
以下是我们的模板可能包含的一些组件和特性:
- 社交媒体元素
- Blog
- Page builder
- SEO-optimization
- 货币和语言选项
- Etc.
一个响应Shopify主题为大家
对于不同规模的企业来说,Shopify是一个强大的平台. 适用于小型网店和大型国际平台. 我们提供的模板易于使用-它们易于安装,定制和维护. 使用Shopify响应式模板是明智的,因为越来越多的人使用移动设备访问网站.
5个顶级响应Shopify主题2024
| Template Name | Price | Sales |
| 多用途在线商店Shopify模板 | 69 | 184 |
| KarDone - Shopify多用途设计主题 | 108 | 278 |
| Apparelix -清洁的多用途Shopify主题 | 89 | 311 |
| 汽车调整电子商务模板Shopify主题 | 69 | 110 |
| 备件Shopify主题 | 69 | 198 |
如何在Shopify响应式主题中添加下拉菜单到Mega菜单
Shopify响应主题常见问题解答
什么是Shopify响应式主题?
响应式Shopify主题是针对Shopify在线平台的移动优化模板. 它带有许多CSS媒体查询,以确保网站在平板电脑上看起来正确, phones, or other devices.
如何使Shopify主题响应?
您需要使用CSS媒体查询. However, 您可以选择我们的移动优化Shopify响应主题之一,并立即开始创建您的网站.
如何添加一个时事通讯页面到Shopify响应主题?
- 使用内置的可视化编辑器
- 进入“网上商店”,然后选择“主题”
- “Customize”
- " Sections "然后是" Add section "
- 选中“促销”区域,点击“时事通讯”,然后点击“添加”
- 如果你想显示标题文本,你需要勾选“显示标题”. 您也可以在“Header”字段中输入文本
如何自定义Shopify响应主题下拉菜单
如果您使用我们的Shopify响应主题之一,您也可以使用内置的主题编辑器:
进入“在线商店”,选择“主题”,然后选择“自定义”
您需要选择下拉菜单并自定义其参数. 请考虑检查主题附带的文档文件.
Shopify响应式主题的成本是多少?
Shopify响应式主题的价格从29美元起.

