


Flex-IT | Servizi aziendali e soluzioni IT Modello di sito Web reattivo HTML5 multiuso da AminThemes

Techida - Società di servizi aziendali e soluzioni IT Modello di sito Web reattivo multiuso da erramix

 SALE
SALE
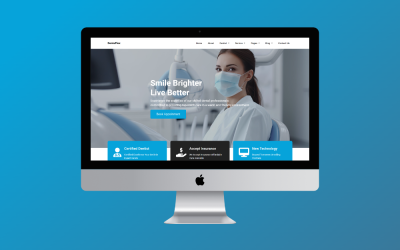
DentaFlex | Modello di sito Web HTML dentale da Devteambd


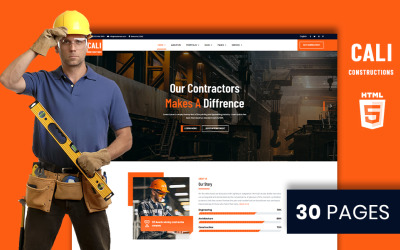
Cali Constructions | Modello di sito Web HTML5 per negozio di costruzioni e strumenti da Slidesigmathemes


Pennello affilato | Modello di sito Web di servizi di pulizia multiuso da Slidesigmathemes

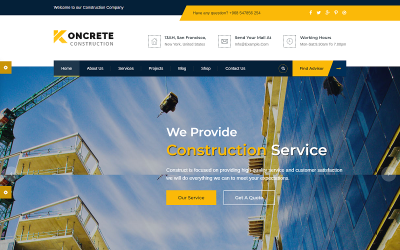
Constructo - Modello HTML per la costruzione di edifici da AHMED_ALI_TARIQ

BrixalBuilding - Modello di sito web di costruzione e costruzione da AHMED_ALI_TARIQ

Vivid - Modello di sito Web HTML per hub di intrattenimento in streaming di anime e film da uiparadox




Gardenia | Modello di sito Web HTML5 di giardinaggio e piantagione da Slidesigmathemes


Varsity: modello di sito Web HTML didattico per scuole, college, università, LMS e corsi online da MhrTheme



Techway - Modello di sito Web reattivo multiuso per sviluppo software e servizi aziendali da zrthemes



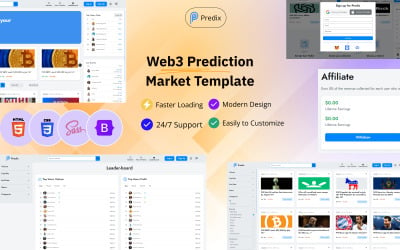
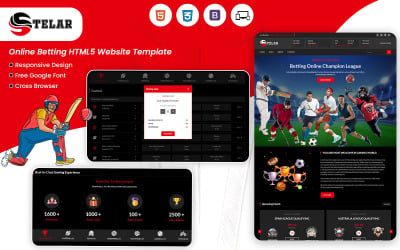
Migliore - Modello HTML5 per le scommesse online da Alejandro_UIUX


Flynow: modello HTML reattivo per la prenotazione di biglietti aerei e la pianificazione del viaggio da uiparadox


Mavi - Modello di reazione al portfolio personale da Avs_Technolabs

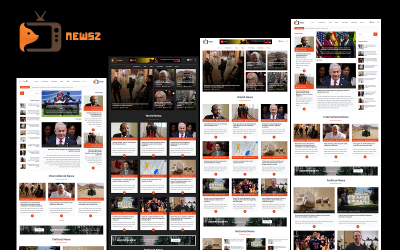
NewsZ - Modello di sito Web HTML per giornali, blog, riviste, gallerie fotografiche, videogallerie e riviste da MhrTheme

Scatena la brillantezza musicale con audioBeats: soluzione di streaming musicale HTML professionale da uiparadox

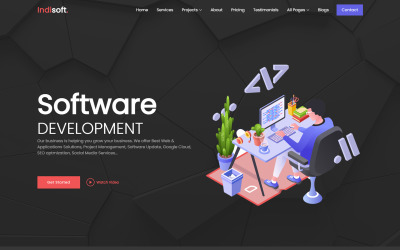
Indisoft - Modello di sito Web reattivo multiuso per società di software e servizi aziendali da zrthemes



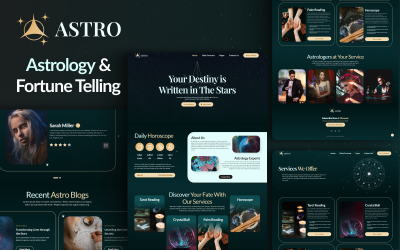
Astro: scatena le intuizioni cosmiche con un tema HTML per gli appassionati di astrologia da uiparadox


I migliori modelli HTML leggeri per la promozione della tua attività
Questi modelli sono uno strumento essenziale. Forniscono un modo semplice ed economico per creare un sito Web senza bisogno di un web designer professionista. È facile da personalizzare e può essere utilizzato per creare un sito Web in pochi minuti. Ti consentono inoltre di apportare modifiche in modo rapido e semplice, in modo da poter mantenere la tua risorsa aggiornata con le ultime notizie e offerte. Puoi creare pagine professionali con modelli HTML leggeri e fare un'ottima impressione sui potenziali clienti.
Funzionalità dei modelli HTML leggeri
Ora esploreremo le funzionalità di questi temi che possono aiutarti a dare al tuo sito web un aspetto snello e moderno. Parliamo dei vantaggi di ottenere il massimo da esso.
I prodotti in questa parte del catalogo svolgono una varietà di funzioni. Questi asset reattivi offrono una gamma di caratteristiche che li rendono ideali per la creazione di pagine:
- Blog .
- Bootstrap.
- Portfolio e CV.
- Menu a discesa.
- Galleria.
- Effetto Lazy Load .
- Megamenu.
- Multiuso.
- Parallasse.
- Ottimizzazione delle prestazioni.
- Retina pronta.
- Motore di ricerca amichevole.
- Membri del team.
- Completamente JS.
- Video di sfondo.
Chi può trarre vantaggio dai modelli HTML leggeri
Puoi usarli per il tuo negozio online, piattaforma di intrattenimento o sito. Con istruzioni dettagliate, qualsiasi principiante può gestire l'installazione e la regolazione.
Questi temi avvantaggiano gli sviluppatori professionisti, consentendo loro di fornire ai clienti pagine convenienti e funzionali.
Che tipo di persone sarebbero interessate a scaricare questi temi:
- sviluppatori web;
- venditori;
- blogger;
- web designer grafici freelance;
- blog creatori di portfolio online;
- sviluppatori di app di social media per dispositivi mobili;
- produttori di video;
Questo catalogo ha più opzioni per varie aree. Puoi trovare soluzioni per tutti i campi possibili, dalle criptovalute alle società di gestione.
Per quali servizi sono adatti i temi:
- attività polivalente, aziendale, agenzia;
- ristrutturazione e coperture;
- caccia, pesca hobby all'aperto;
- piattaforma di raccolta fondi e crowdfunding;
- moschea musulmana;
- negozio di costruzione e attrezzi;
- agenzia matrimoniale;
- produzione di interni e mobili;
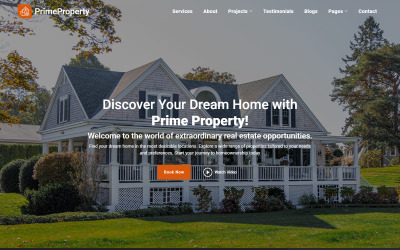
- agenzia immobiliare;
- pulizia;
- agenzie governative;
- scommesse;
- fabbrica e industriale;
- istruzione scolastica, universitaria, universitaria e basata su corsi online;
- ospedale, diagnostica, clinica, salute e laboratorio medico;
- logistica e impresa di traslochi;
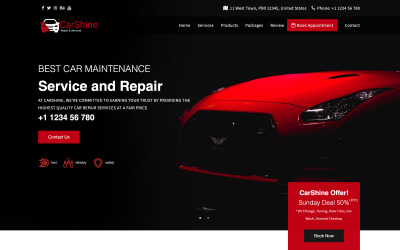
- Auto Riparazione;
- agenzia turistica e viaggi.
Puoi adattare la dashboard esistente alle tue esigenze personali e impostare la visualizzazione dei parametri necessari.
Trucchi per l'utilizzo dei modelli HTML leggeri
Ecco alcuni suggerimenti per l'utilizzo dei temi:
- Separa HTML, CSS e JavaScript in file e collegali correttamente.
- Utilizzare fogli di stile esterni quando possibile per apportare modifiche globali con un singolo aggiornamento.
- Organizza e definisci lo stile del tuo codice HTML utilizzando classi, ID e attributi.
- Segui le convenzioni di denominazione standard utilizzando lettere minuscole e trattini quando denomini le classi.
- Mantieni semplice il tuo codice utilizzando elementi e attributi HTML supportati da tutti i browser.
- Evitare l'annidamento eccessivo e limitare il numero di elementi padre.
- Migliora l'accessibilità e l'ottimizzazione per i motori di ricerca utilizzando titoli descrittivi per pagine e immagini.
- Usa i commenti per documentare le sezioni del tuo codice, rendendolo più facile da leggere.
- Assicurati che tutti i collegamenti siano validi e che gli URL utilizzino il protocollo corretto.
Modelli HTML leggeri: video
Domande frequenti sui modelli HTML leggeri
Cosa sono i modelli HTML leggeri?
Questo modello di pagina Web pre-progettato, creato utilizzando il codice HTML, consente agli utenti di creare un sito Web personalizzato senza scrivere alcun codice.
Quali sono i vantaggi dell'utilizzo di modelli HTML leggeri?
Il vantaggio principale di un modello HTML leggero è che ti consente di creare rapidamente un sito Web senza dover imparare e scrivere codice da zero. Fornisce inoltre un punto di partenza per lo sviluppo di siti Web e applicazioni Web più avanzati.
Come faccio a utilizzare un modello HTML leggero?
Per utilizzare un modello HTML leggero, innanzitutto scarica il file ed estrai il contenuto in una cartella. Quindi, apri il tema in un editor di testo e apporta le modifiche necessarie.
Cosa devo considerare quando scelgo un modello HTML leggero?
Quando scegli un modello HTML, considera fattori come la compatibilità del tema con i browser Web, la reattività tra i dispositivi e l'estetica del design. Inoltre, assicurati che il modello sia adattato ai tuoi obiettivi finali, poiché potrebbe essere difficile personalizzare un modello troppo generico.
