 SALE
SALE
 SALE
SALE
 SALE
SALE
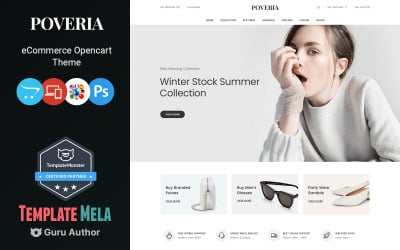
贫穷-多用途OpenCart 3主题的时尚 by TemplateMela
 SALE
SALE
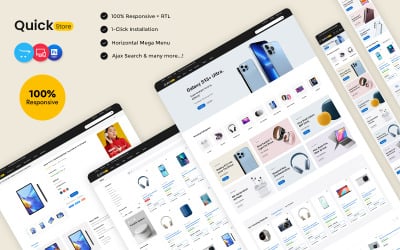
Quickstore - Mega Shop多功能开放式商店 by Webdigify
 SALE
SALE
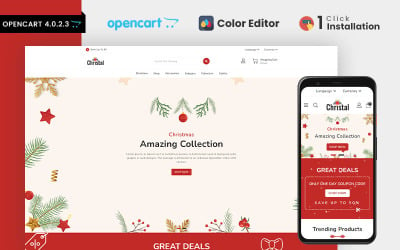
圣诞圣诞商店OpenCart主题 by IshiThemes
 SALE
SALE
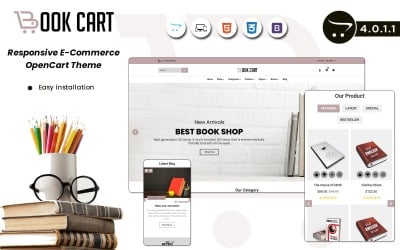
书车:一个多功能的OpenCart.0.1.网上书商的主题 by Themability
 SALE
SALE
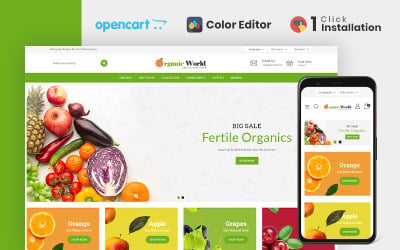
有机世界杂货店OpenCart模板 by IshiThemes
 SALE
SALE
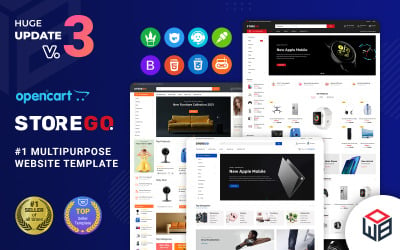
StoreGo -多用途电子商店OpenCart模板 by WebiBazaar
 SALE
SALE
助推器-家具 &室内多用途OpenCart主题 by WebiBazaar
 SALE
SALE
梦想厨房配件商店OpenCart模板 by IshiThemes
 SALE
SALE
最小的OpenCart 3模板 by WebiBazaar
 SALE
SALE
钓鱼俱乐部-设备多功能响应开放艺术商店 by Webdigify
 SALE
SALE
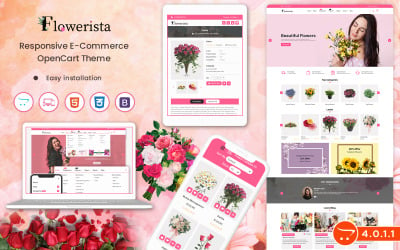
Flowerista -优雅的OpenCart.0.1.1模板花和精品电子商务商店 by Themability
 SALE
SALE
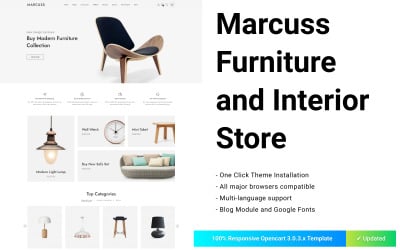
Marcuss Furniture & 内部响应式OpenCart商店 by Thementic
 SALE
SALE
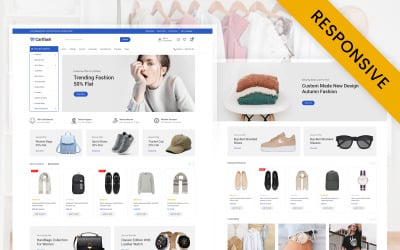
Cartfash -大型时尚配件开放响应主题 by codezeel
 SALE
SALE
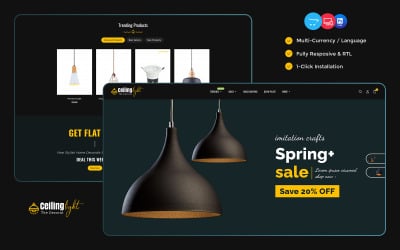
照明-现代灯,照明网上商店开放的主题 by Webdigify
 SALE
SALE
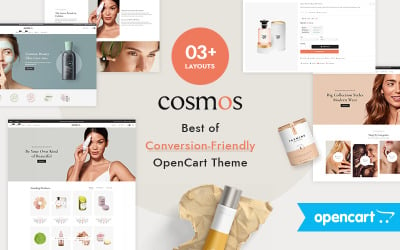
采购产品宇宙-化妆品,水疗,护肤 & Beauty open art主题. by TemplateTrip
 SALE
SALE
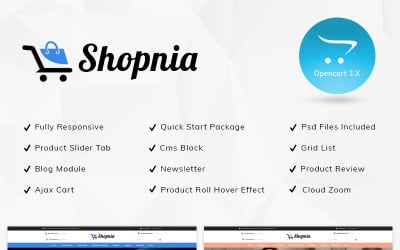
Shopnia Mega Store OpenCart模板 by Aeipix
 SALE
SALE
Stylon -时尚OpenCart主题 by TemplateMela
 SALE
SALE
响应式OpenCart模板 by Mahardhi
 SALE
SALE
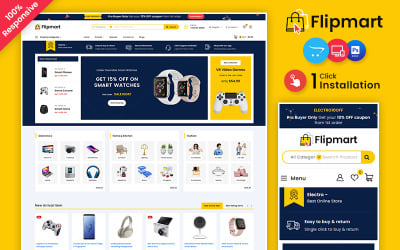
Flipmart -电子市场OpenCart商店 by Webdigify
 SALE
SALE
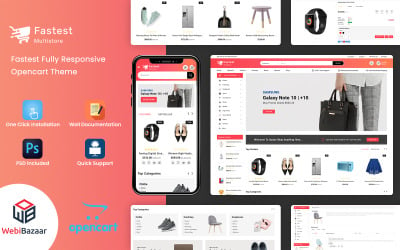
最快-多用途市场OpenCart商店 by WebiBazaar
 SALE
SALE
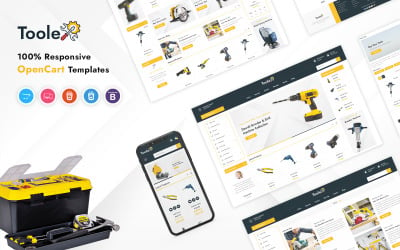
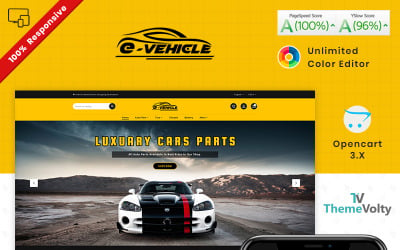
E车辆汽车零件工具商店的OpenCart模板 by Themevolty
 SALE
SALE
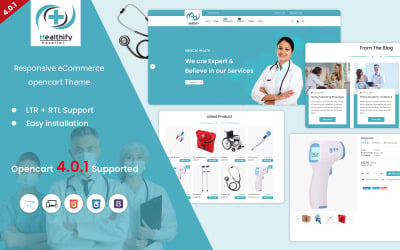
健康响应式OpenCart模板.0 by Themability
 SALE
SALE
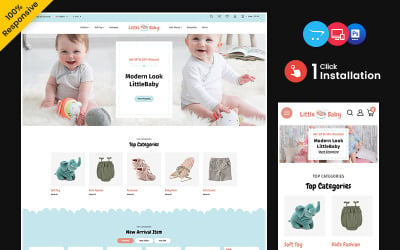
小宝贝-儿童时尚和玩具多功能开放艺术商店 by Webdigify
 SALE
SALE
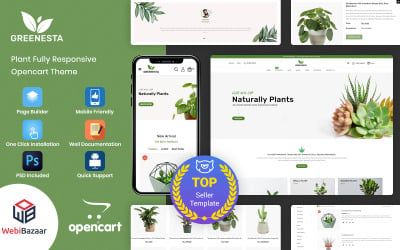
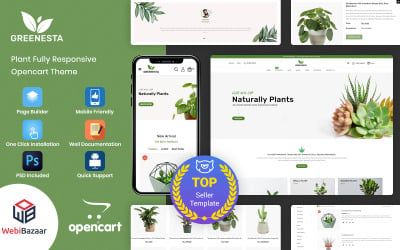
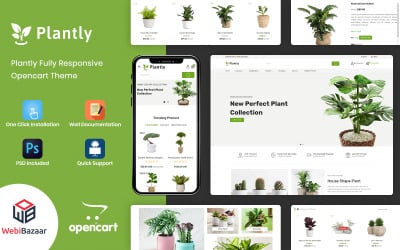
植物-植物和苗圃OpenCart模板 by WebiBazaar
 SALE
SALE
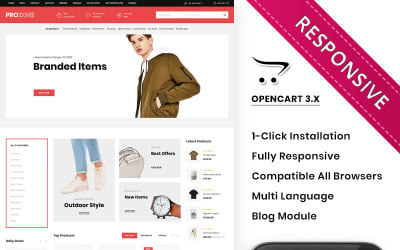
Prozone - Mega Store响应高级OpenCart模板 by Thementic
 SALE
SALE
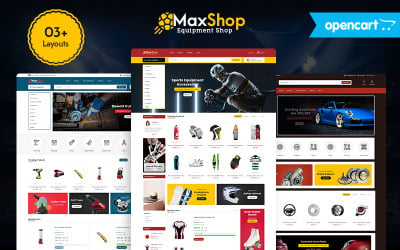
MaxShop -体育,工具 & 汽车零部件OpenCart电子商务响应主题 by TemplateTrip
 SALE
SALE
精酿啤酒- OpenCart主题在线啤酒厂商店 by TemplateTrip
 SALE
SALE
模数-家居装饰 & 家具OpenCart电子商务响应主题 by TemplateTrip
 SALE
SALE
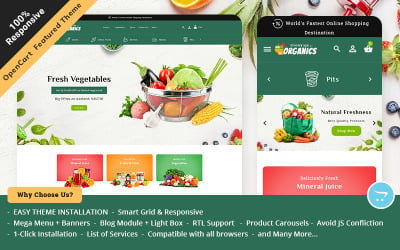
有机开放响应主题的在线杂货店 by TemplateTrip
 SALE
SALE
叮当礼品店.x OpenCart模板 by Aeipix
 SALE
SALE
时尚的时尚商店OpenCart模板 by IshiThemes
 SALE
SALE
艺术家-艺术和画廊多用途响应开放艺术主题 by Webdigify
 SALE
SALE
Autoelite -开放的模板汽车,汽车,自行车和汽车零部件销售商 by Themability
 SALE
SALE
Quipzo - Modern & 多用途OpenCart主题 by WebiBazaar
 SALE
SALE
火焰圣诞节-开放式艺术主题的电子商务网站模板 by TemplateBunch
2023年最佳OpenCart主题
| Template Name | Downloads | Price |
|---|---|---|
| Quickstore - Mega Shop多功能开放式商店 | 36 | $42 |
| 稳定-现代家具商店的OpenCart模板 | 20 | $33 |
| 备件-汽车车轮存储OpenCart模板 | 13 | $33 |
| StoreGo -多用途电子商店OpenCart模板 | 22 | $65 |
| Cartfash -大型时尚配件开放响应主题 | 6 | $33 |
OpenCart Templates
OpenCart模板是为运行在OpenCart平台上的在线商店预先设计的. OpenCart网站主题下载包包含这些文件, code, graphics, modules, 和文档,以允许创建一个成熟的电子商店.
随着OpenCart电子商务软件的兴起,Templateog体育首页开始交付 OpenCart templates 具有无与伦比的品质. 这些尖端的设计具有各种各样的功能. 在我们的OpenCart主题的特色中, 您可以找到具有渐进式CSS3增强功能的语义代码, 跨浏览器兼容性和seo友好, 很棒的安装文档, 多级下拉菜单, and many more. 拥有如此出色的功能, 这些电子商务设计有很多简化的修改机会-你可以很快安装它们并根据你的喜好进行调整. 在这个存储中,您可以找到为各种电子商务领域创建的OpenCart模板. 选择您的OpenCart主题,让您的商店完全满意,并让您的每个客户证明这是您的最佳选择.
Templateog体育首页提供 免费响应引导OpenCart模板 你可以下载并免费使用. 这个示例可以帮助您熟悉如何安装和编辑这种类型的网站模板.
您需要的所有功能
全响应式设计
让用户在任何设备上查看你的网站,甚至是诺基亚3310. Just kidding, 但是有了这个特性, 您的网站将调整到它正在显示的设备的任何屏幕分辨率.
P.S. 这将带来更好的用户体验和增强的SEO.
Sample Content
简单安装后,您的模板将与我们的现场演示相同. 所有的步骤都很清楚,所以你可以很容易地将内容嵌入到网站中.
OCMOD修改系统
Opencart 3.x默认使用OCMOD系统,我们建议安装OCMOD修改. Our Opencart 3.x模板只包含OCMOD修改,因为它们是这个框架的原生模板.
丰富的文档
不要绞尽脑汁地猜测如何正确安装主题-只要我们的任何OpenCart主题,并获得优秀的文档, which will 帮助您安装主题 一眨眼的功夫.
有效语义代码
给访问者留下深刻印象 更快的页面加载速度 变得更灵活. Also, 你的网站会有更好的SEO评级.
全新的布局生成器
想改变网站的部分,以自己的口味? 一个易于使用的拖放工具允许您构建多功能页面.
Not Convinced Yet?
Did you know, 到2020年,OpenCart平台将在全球电子商务技术分销中排名第四? (全球在线商店).
你会喜欢一个适应性强的多用途OpenCart模板功能. 我们的团队每天消耗数升的咖啡,并竭尽全力开发一种产品,甚至可以满足您最疯狂的需求!)
此外,我们还提供全天候免费支持. 无论你的网站是在圣诞节晚上还是在新年宿醉的早晨出现问题? 我们总是在这里帮助你.
创建你自己的令人惊叹的现代网站 具有大量的功能,并通过怪物为您的业务充电!
Design
Stick-to-Top Menu
该主题提供了一个菜单,当您向下滚动时,该菜单会粘贴到页面顶部. 这使得主导航菜单一直在用户眼前, 所以他们不需要返回到另一个页面.
Custom Block
自定义块是一个可以插入不同类型信息的区域, 从og体育到销售条款和付款细节. 每次添加新产品时,这些数据都会自动保留.
Background Video
背景中令人惊叹的视频让人们停下来凝视. 这是一个完美的机会,以某种互动的方式展示你最好的产品.
Parallax Scrolling
Applying parallax scrolling 能真正帮助吸引访问者吗. 滚动屏幕时,人们会自动感到更感兴趣, 因为这个效果改变了他们的视角的深度和内容. 这是一种心理上的技巧,一定会让你的访问者更深入地进入网站,点燃他们探索的欲望.
Carousel
你可以在主页上展示大量的产品. 你的陈述看起来会很有条理,很聪明, 这一点很重要,因为很多顾客都不愿意深入挖掘你的商店主页, 尤其是当它看起来令人困惑的时候.
Social & Google Map
Facebook Widget
Facebook小部件帮助您提供最简单和最有吸引力的方式来显示您的Facebook feed帖子或喜欢在侧边栏. 很容易配置,你只需要添加你的Facebook页面的URL.
Twitter Widget
使用Twitter feed小部件,您可以在您的网站上显示您自己的Twitter feed或Twitter帖子,这些帖子带有特定关键字的标签. 首先,您需要连接您的Twitter帐户或指定主题标签. 当然,这将有助于增加你的Twitter个人资料的活跃度.
Google Map
将谷歌地图放置在你的网站页面上,可以让访问者了解你的企业所在的位置. 这种方法可以帮助用户了解您的业务位置和工作时间. 这样就没有必要在其他页面上搜索这些信息.
Pinterest Widget
在Pinterest小部件的帮助下,你可以在你的网站页面上显示你的feed. 这对时尚相关网站很有效, 或者是女性用户占主导地位的网站,因为Pinterest的用户主要是女性.
产品演示
Quick View
整洁的“快速查看”按钮出现时,悬停产品图像. Clicking it, 有一个弹出式产品预览,买家可以立即获得详细信息的清单(包括描述), video, photo, rating, buttons, and whatnot).
产品形象弹出
With this extension, 你的客户不必每次都去产品页面,他们想看到一个更大的项目图像. 所有他们需要做的是点击产品照片,它会出现在弹出窗口.
YouTube Video
在网上商店的主页上分享YouTube视频,为访问者提供更丰富的多媒体体验.
Cloud Zoom
With this smooth, 支持触摸的jQuery图像缩放插件, 参观者将能够放大产品并查看它们的细节.
Badges
在你的电子商务网站上使用徽章来表明产品的状态和价值. 小而吸引人的, 这些UI元素为电子商店的商品提供了更有效的推广.
追加销售、交叉销售等.
Brands
此功能可帮助客户按制造商对产品进行分类. 一旦你的顾客点击某个品牌的名字, 他们将进入所有属于同一品牌的商品页面.
为什么OpenCart是您在线业务的最佳选择
OpenCart是一个用于建立在线商店的开源电子商务软件. 只需安装,选择模板,添加产品,您就成为在线商店的所有者!
OpenCart模板FAQ
OpenCart好吗?
TeOpenCart是一个完整的电子商务平台,可以让您创建在线商店, customize, add, 管理你的产品或服务. OpenCart是一个开源系统. 这意味着所有主要的OpenCart脚本都是免费的,你可以根据自己的需要修改平台. OpenCart最重要的部分是你有终身免费的软件更新和免费的支持. 它需要一点编码知识来进行广泛的管理. 最好是有一些选择主机的经验, launching a website, 修改代码.
WooCommerce和OpenCart哪个更好?
WooCommerce对很多WordPress粉丝来说是一个不错的选择. 它非常适合WordPress网站,选择WooCommerce插件用于WordPress网站是合乎逻辑的. 另一方面,OpenCart对于其他类型的网站来说是一个很棒的开源解决方案. 如果你不想建立一个WordPress网站来使用他们的电子商务插件, OpenCart主题可能是一个更好的选择. 有了全球合作,你可以很容易地将你的业务转移到你所在的地区之外. 对于雄心勃勃的企业家和他们的大型电子商务计划来说,OpenCart将是完美的选择.
Is OpenCart safe?
OpenCart可以被称为安全平台. However, 和其他内容管理系统一样, 我们建议您立即设置网络安全程序,使您的网站免受黑客攻击.
如何更改OpenCart主题?
有了这个循序渐进的指南,你会很快做到的. 首先,您需要保存主题的文件并事先解压缩它们. 我们还建议您在进行更改之前对安装的所有文件夹进行备份.
- 您需要通过FTP访问您的托管帐户.
- 连接服务器后, 在FTP的左侧窗口中打开带有主题文件的文件夹,在右侧窗口中打开服务器中带有OpenCart安装的文件夹:
- Copy the folder with the template here: Catalog > View > Theme folder to the theme you install here: Catalog > View > Theme folder in the server. 打开上传到要安装的新主题的主机文件夹.
- 转到Catalog文件夹.
- 打开View文件夹.
- 进入主题文件夹.
- Copy the theme folder to Catalog > View > Theme folder in the server and wait till all the files in the folder will be copied.
- 然后回到网站安装的根文件夹,在您的本地计算机上的主题文件夹. 在两个窗口中打开Image文件夹.
- 在两个窗口中遵循主题的文件夹.
- 将模板从本地计算机复制到服务器.
- 然后回到网站安装的根文件夹. 在本地计算机上的模板文件夹中,打开两个窗口中的System文件夹.
- 在两个窗口中都遵循Engine目录.
- 复制控制器.将PHP文件从本地计算机复制到服务器,并用从本地计算机复制的文件更改现有的PHP文件.
- 上传完成后,登录OpenCart管理页面并按照System菜单操作. 在下拉菜单中选择并单击Settings选项.
- 在列表中找到您的网站,然后单击编辑.
- 选择Store选项卡.
- 找到Template行并在下拉菜单中选择您的新主题.
- Save it.
- 在你的网站上重新加载页面并自定义你的新模板:
In addition, 你可以看看这篇文章, 其中描述了如何在OpenCart上安装一个新的主题http://mmij.ngskmc-eis.net/blog/create-opencart-store/
Or this video: http://www.youtube.com/watch?v=HC6UPZNf-7A
如何将HTML模板转换为OpenCart主题?
将HTML模板集成到OpenCart主题中, 您必须通过在目录/视图/主题位置创建一个新文件夹来启动它. Name it e.g. “mynewtheme”. 然后复制所有文件夹从HTML主题:从标题, 然后是页脚, 模块和分类页面, product page, and other pages.
如何安装OpenCart模板?
这个过程相当简单,只需要几个快速的步骤.
步骤1:下载新的OpenCart模板.
记得在执行下一步之前解压缩文件.
第二步:上传OpenCart主题到你的网站.
通过FTP到“catalog/view/theme”目录.
步骤3:登录到商店的管理区,然后进入设置.
当您将文件上传到模板中时, 您需要更改商店管理区域中的一些设置. 要做到这一点,请登录到您的管理区域:www.example.com/admin
Go to System > Settings in your store’s admin area and select “Edit” next to your store.
步骤4:选择新模板
在设置中,选择“存储”选项卡,并单击“模板”设置旁边的下拉菜单. 在这里你可以选择你刚刚上传的新主题. 一旦你选择了这个,点击“保存”.
现在一切都准备好了,可以自定义模板了
如何在本地主机上安装OpenCart模板?
- 使用模板解压缩文件
- 将目录和图像文件夹上传到OpenCart安装的根目录.
- Enter your OpenCart Dashboard and go to System > Settings
- 从列表中选择您的网站,选中旁边的方框,然后选择“编辑”。
- 转到Store选项卡,从模板部分下拉菜单中选择刚刚上传的主题.
- Save it
我可以在多个域中使用高级OpenCart模板吗?
是的,您可以为多个域使用一个高级OpenCart模板. 遵循以下步骤:
Step 1. 设置一个OpenCart主题作为你的主要网站.
Step 2. 确保你所有的域名(你的商店)都有你的主机提供商的域名服务器.
Step 3. 跟随主车间的Cpanel.com(您的主要OpenCart安装). 在域上为您想要作为多站点的每个站点创建一个添加. E.g. shop1.com, shop2.com, etc. 当您创建附加域名(shop1.文档根目录将像public_html/mainshop一样被填充.com. Delete /mainshop.Com离开public_html.
Step 4. 进入主车间的管理面板.并添加一个地址为http://shop1的新商店.com/ (shop2.com/ and so on).
Step 5. 就这样,我们完成了. 在shop1上查看你的新店.com, shop2.com, etc. 现在你会看到他们没有一个标志,滑块,产品等. 所以现在是时候定制它并使用这些物品了.
如何在OpenCart 3中编辑页脚.x template?
- 登录您的OpenCart仪表板
- Go to Catalog > Information
- 现在您将看到默认页面的列表. 通过点击页面旁边的方框,选择您想要定制的页面,然后点击最右边的“编辑”链接.
- 在“常规”选项卡中,键入页面标题和描述.
- Save it.
查看页脚的About Us页面,您将看到您所做的更改.

