


FinBiz -企业财务咨询Joomla模板 by Jlvextension

Jebcoin - NFT & 加密Joomla模板 by Jlvextension

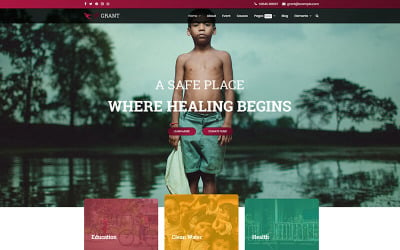
赠款-非营利/慈善Joomla 3和Joomla 4模板 by PoetsOfCode

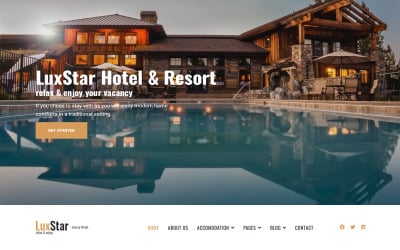
LuxStar酒店和度假村预订模板 by prothemes

JL经济业务和企业Joomla 4模板 by joomlove

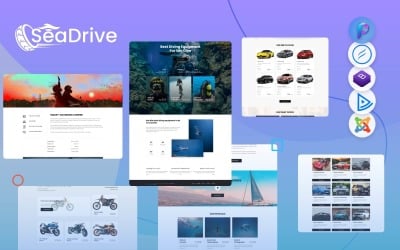
Seadrive -汽车卖家/潜水设备租赁Joomla 4模板 by PoetsOfCode

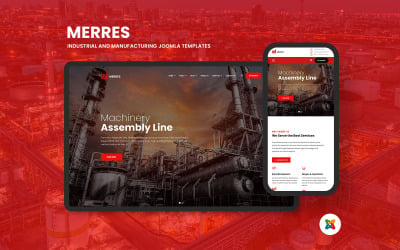
工业和制造业Joomla 4模板 by themesoul

Raees -创意机构Joomla 5模板 by joomlastars

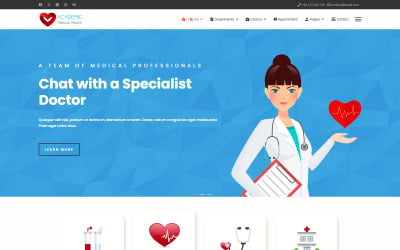
JL学术医学和健康Joomla4模板 by joomlove

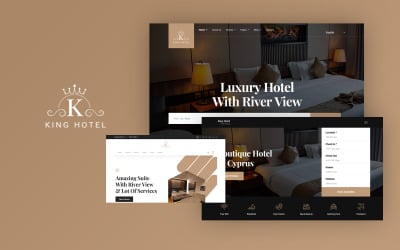
KingGO -酒店预订模板 by prothemes

Dream - Construction Joomla模板 by PoetsOfCode

牛排-牛排屋/烧烤餐厅Joomla 4模板 by PoetsOfCode

货物-运输/航运/货运Joomla 3模板 by PoetsOfCode

房地产-房地产和财产Joomla 3和Joomla 4模板 by PoetsOfCode

和谐-按摩沙龙响应优雅的Joomla模板 by RockThemes

JL装饰家具和室内设计模板 by joomlove

美容院- Joomla 3模板 by PoetsOfCode

photox -照片工作室干净的功能Joomla模板 by RockThemes

Autoimprove -汽车修理多页创意Joomla模板 by RockThemes

新闻门户响应Joomla模板 by RockThemes

语言学校Joomla模板 by RockThemes

旅游-花式旅游博客模板 by RockThemes

Freddie Joomla模板 by RockThemes

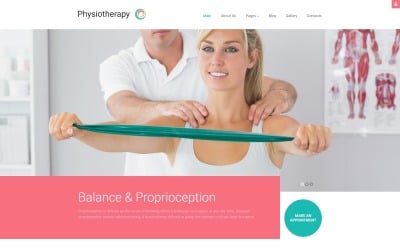
物理治疗-医疗Joomla模板 by RockThemes

Mr. 水管工模板 by RockThemes

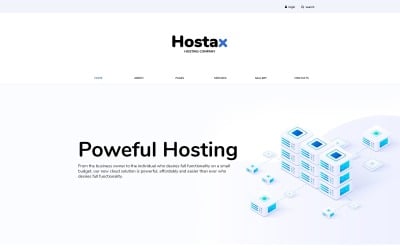
Hostax -托管清洁Joomla模板 by RockThemes

材料Joomla模板 by RockThemes

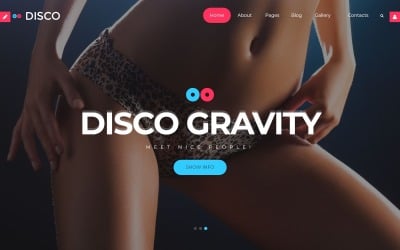
Disco重力Joomla模板 by RockThemes

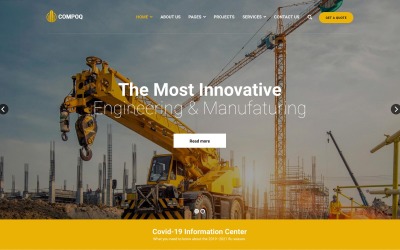
Compoq -建设和改造Joomla 4模板 by themesoul

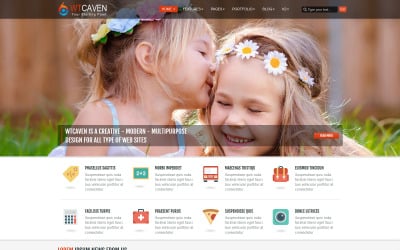
Caven Pro多用途Joomla 5和Joomla 4模板 by JoomlaTema


Quantas业务和建设Joomla 5和Joomla 4模板 by JoomlaTema

Jaden艺术-艺术作品集Joomla模板 by RockThemes

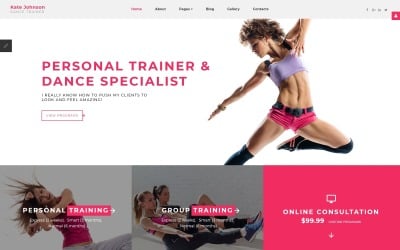
凯特约翰逊-舞蹈教练Joomla模板 by RockThemes

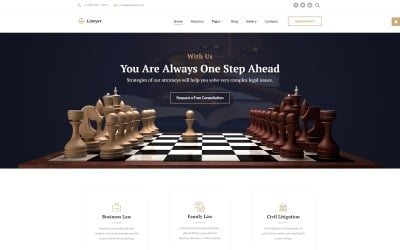
律师事务所响应式Joomla模板 by RockThemes
5个最佳博客Joomla模板2024
| 模板名称 | 下载 | Price |
|---|---|---|
| 新闻和杂志Joomla 5 Joomla 4和Joomla 3模板 | 174 | $73 |
| Sombra -黑色 & 彩色多用途Joomla模板 | 97 | $57 |
| Jadran商业金融Joomla 4和5模板 | 11 | $73 |
| Reto - 响应 Multipurpose Joomla & 5模板与页面生成器 | 40 | $67 |
| 树精园艺公司Joomla模板 | 160 | $49 |
最好的Joomla博客模板如此著名,但为什么?
不是每个人都能与他人分享有用的信息. 只有那些有故事的人才能吸引公众. 如果你有自己的博客,分享你的想法会容易得多. Choosing the best Joomla blog templates is one of the main tasks on your way to success. 仅仅内容有用是不够的. 它也应该是高质量的,人们会接触到你.
那你还在等什么呢? 在这一页,你看 网站的主题 用于各种博客网站. 根据您的个人需要,您可以选择合适的样式并将其安装在您的站点上. 然后做一点编辑,开始在页面中填充内容.
谁将受益于博客主题的Joomla CMS
These themes will suit all streamers, bloggers, and eCommerce 业务 people. Joomla是一个理想的博客平台,无论网站资源的主题如何,都可以发布文章. 可能是时尚 & 美丽,旅行,设计 & photography, cars, medicine, food, education, computers, real estate, games, art, etc.
博客Joomla模板的优点
- 模板与您的业务领域的相关性. 不同的主题针对不同的业务利基而设计. 最重要的是 Template怪物.com web designs are based on an in-depth analysis of a particular 业务 niche. 所以,你可以冷静下来. 例如, 一个SPA沙龙网站模板将有所有必要的页面, 完美的结构, 正确导航理想的SPA沙龙网站!
- 易于使用的设计. 主题有一个复杂的结构,使用户可以很容易地浏览web资源的各个部分.
- 灵活性和定制选项. It is easier for you to customize the template to personalize the site.
- 为移动设备设计的. We control that the designs are responsive to display correctly on mobile screens.
- seo友好的特性. 我们排除非优化模板,这将对您的网站的搜索引擎排名产生负面影响.
- 开发人员的支持. 这并不完全是人们在选择模板时所想到的. But when you buy a template, you know for sure that it will be updated in the future. Custom template changes or security issues can cause a lack of updates. 如果不是由于您自己的错误而丢失了更新,您可以随时与开发人员联系.
- 跨浏览器的兼容性. 测试确保模板将为如此多的设备提供相同的用户界面和功能, 吃嫩叶的动物。, 以及操作系统.
- 可用的插件、应用程序和扩展. Web developers customize the look and feel to match the brand and add special features. 结果是, 你改善了用户交互(UI)——大量的流量变成了线索, sales, 和收入.
Joomla博客主题功能
Your blog site will look even more impressive thanks to additional modern features. 以下是最受欢迎的:
视差效果
视差 scrolling is a website trend in which the background 内容 (i.e., the image) moves at a different speed than the foreground 内容 when scrolling. 视差效果在经典电子游戏中已经存在很多年了. 结果是, it has become an established trend in the world of web design. 几种布局以不同的速度滚动, 给人一种深度感(创造一种人造3D效果). 它允许用户体验有趣的情感.
使用视差滚动的好处:
- Visual aspects (parallax gives a wow effect because it improves the look of the 内容, 增加了阴谋, 并提高了视图的质量)
- 分隔网页(这种效果会突出你希望读者注意的部分和各种内容)
- 在任何页面和网站帖子上使用(迷人的视觉效果和对用户的惊人影响可以让用户在你的网站上停留很长时间)
To sum up, parallax themes are a way to create a stunning website with minimal effort. 取决于您选择的前景和背景图像, 你可以很容易地创建一个引人注目的网站.
引导
引导是最受欢迎的 HTML、CSS和JavaScript 开发自适应移动网站的平台. 自2011年以来,引导一直是网站建设工具的领导者. 根据各种统计数据,互联网上有17-30%的网站使用这个框架. 引导 code can be found on Hexlet, GitHub, PayPal, Spotify, 推特, and Duolingo.
使用引导作为一组预制元素的优点:
- 跨浏览器(引导组件考虑浏览器之间的差异,并进行优化以最小化它们之间的差异)
- 适应性(在不同设备上显示良好)
- 低输入门槛(创建基于组件的页面不需要HTML和CSS的专业知识)
So, working with 引导 allows developers to create more than just a prototype, 着陆页, 或者管理面板.
下拉菜单
下拉列表是当用户单击或将鼠标悬停在其上时显示的界面元素. 通常在它的内容旁边有一个向下指向的箭头,表明该项目有一个下拉菜单. Developers often use this type of menu because of its compact and hierarchical structure. 也就是说, 每个菜单项可以包含一个子菜单, 这个可以包含另一个, 等等......。.
下拉菜单提供以下优点:
- 节省屏幕空间(静态层次列表不会占用空间并改善用户体验)
- Protection from entering erroneous data (users can only choose from valid options)
- 悬停或单击时显示菜单选项
Megamenu
mega菜单包含非常多的子部分. 额外的名称分组允许用户同时看到所有子部分,但不会感到困惑. 除了, 你可以在大菜单中使用插图, 这是一个菜单栏和一个简单的下拉菜单几乎不可能的.
mega菜单选项的好处:
- 分组众多子节
- 用户不会被导航弄糊涂
- 使用插图(菜单包括图片甚至视频)
- 所有可见一次-不需要滚动
Mega menus provide enough space for images and other voluminous 内容. 另一方面,图片可以帮助用户选择正确的选项.
Drag & Drop
Drag & Drop (DnD)是游戏中最重要的功能之一 HTML5. The drag-and-drop in web design means faster and more manageable web applications. 拖动的主要特性 & 拖放是通过用鼠标拖放任意链接网页元素的能力. This feature can be used to create photo galleries quickly, insert headers and texts.
Drag & 优点:下降
- 快速和容易定制的网页
- 你不需要成为一名网络程序员
不需要HTML标记的专业知识, but 互联网 experience and an understanding of SEO basics are desirable.
Joomla博客模板视频
关于Joomla博客模板的常见问题
什么是最好的Joomla博客模板?
模板是网站的外观和感觉. 它包括配色方案、布局和样式元素. 换句话说, 网站模板是品牌的直接代表,对用户体验(UX)有直接的影响。. Blog templates, moreover, can improve your position in Google search results. In the Blog section, you can add SEO articles and thus increase your con版本 rate.
Are the best Joomla blog templates and Joomla blog themes the same thing?
主题是一个网站的完整外观,它由几个标准化的部分组成. 这些部分是“模板”,是一种构建块. 这些蓝图可以在主题中定制, 因此,结果看起来与默认主题完全不同. 换句话说,设计的外观直接取决于模板. 因此,把这两个术语称为同义词并不是错误的.
最好的Joomla博客模板的结构是什么?
Joomla模板结构:
- templateDetails.XML—包含有关开发人员信息的文件, 版本, 内容, 模块, 语言文件, 设置.
- template_preview.png, template_thumbnail.png – images of the template; you can make in the form of icons.
- index.PHP—包含附加脚本、参数、模块以及最重要的布局的主文件.
- index.html -一个空的html文件, 哪些必须包含在每个文件夹中, 因此,作弊者无法查看内容.
- error.php – a standard 404 Joomla page setup (if it does not look very presentable to you).
- language – a folder with 语言文件 if the template is multilingual.
- Js – a folder with scripts; you can connect all the most necessary for the work of the site.
- Images -存储模板图像的文件夹.
- HTML——用于重新定义模块和组件的文件夹.
- 字体-一个文件夹与字体的网站.
- CSS -一个样式文件夹.
哪些最好的Joomla博客模板最适合博客作者?
查看本页的5个最佳Joomla博客模板表. 这些是templatemmonster上的畅销书.com市场. 它们响应迅速,移动友好,seo优化,完全可定制,易于安装. 除此之外, they support future updates and are guaranteed six months of support from the author. 更多选项,选中all Joomla设计.

