- 网页设计
- WordPress教程
- 免费的东西
- 插件
- 更多的
一个令人兴奋的新WordPress竞赛:怪物奖
我们在Templateog体育首页的主要目标是在撰写精选博客文章或推荐产品时尽可能诚实和公正. 很简单,我们的目的是只重视那些真正值得重视的东西.
这就是我们推出新的WordPress竞赛的关键原因: 怪物的奖.
我们举办这个竞赛是为了识别和奖励目前在流通中的顶级WordPress产品.
要做到这一点,我们需要你的帮助.
像这样, 我们邀请您为已经列出的产品投票, 你认为在竞争对手中哪个产品是最好的, or 推荐一个产品 你认为值得被列出来.
本次比赛涵盖了13个类别的WordPress产品,其中包括 WordPress页面构建器.
比赛将于2021年11月4日至2021年12月1日举行.
因此,不要再浪费时间了. 现在就让你的选票起作用吧!
参观 关于怪兽奖 请浏览有关比赛的更多信息.
几年前,编程似乎是一项非凡的技能. 它只适用于一个特定的群体. 他们创建并开发了网站,所有电脑傻瓜都无法理解他们是如何做到的. 但是时代变了,技术进步了. 所以,我们生活在这样一个世界里,建筑工地并不一定意味着要与代码打交道.
起初,上帝创造 天与地 CMS…. WordPress, Joomla, Drupal 目前最流行的网站内容管理系统是什么. 但我们都知道谁是绝对的赢家.
从一开始,WordPress就统治着网络,提供 银河系和平 轻松创建网站 甚至对那些不懂编程语言的人来说也是如此.
然而,很快,它遇到了新的力量,权力迅速扩大. WordPress的主导地位遇到了来自flash网站创建工具的激烈竞争, 离线和在线, 这有助于每个人使用拖放式界面创建网站. 简单地拖动一个内容元素, 比如一个文本框, 把它放在屏幕上的任何地方, 甚至比WordPress提供的WYSIWYG编辑器更好(现在仍然如此).
竞争以合并而告终. 拖放式页面构建器插件的出现是整合的结果 WordPress主题 和Flash构建器. 他们保持了先前的主导地位,并向用户提供了最好的网页设计演变. 这些插件使网站创建同样容易的老兵以及新手在网站创建的世界. WordPress页面建设者在用户手中处理完整的设计控制, 使他/她能够在瞬间创建视觉上令人惊叹的网页.
WordPress提供了几十个拖放式页面构建器插件. 在你选择其中一个并开始你的网站设计冒险之前, 让我们慢下来几分钟,仔细看看这些插件.
目录表:
什么是拖放式WordPress网站构建器?
一个WordPress拖放式页面构建器插件是(多么令人惊讶)!听起来就是这样. 让我们来分析一下这些术语.
插件嗯,这是一个软件,你可以安装并集成到你的WordPress帐户.
页面构建器这个插件将帮助你在WordPress上建立网页.
拖放:启用网页建设, 这个插件提供了一个拖放式的编辑器, 在哪里可以选择预设的内容元素(比如文本框, 形状, 图像框, 视频, 图像幻灯片, 等.),拖动它们,并将它们放在屏幕上希望它们在设计中显示的位置.
更清楚地, 这些插件是高级页面构建器,与WordPress默认的帖子创建编辑器窗口有很大不同. 现在, 用基本的WordPress, 你有“文本”模式(你需要写HTML代码)或“视觉”模式,在那里你可以看到你的网页设计的预览和使用基本的屏幕上的内容编辑使用可点击的内容元素按钮. 拖放式页面构建器为您提供了第三种选择, 这是一个带有预制小部件的编辑器, 设计组件, 内容块.
把你的思想带回到一个WP主题的小部件侧边栏. 还记得您是如何拖放小部件并轻松重塑侧边栏的吗? 以类似的方式, 这些自由拖放的构建器插件允许您使用表示设计和内容元素的小部件, 你可以拖放它们来构建复杂且视觉上令人印象深刻的网页. 高级页面构建器插件甚至允许您创建自己的小部件, 添加其他小部件, 并集成默认的WordPress小部件来创建您的网页.

为什么你需要WordPress的拖放页面构建器插件?
现在, 有一些视觉上令人惊叹的网站不使用任何插件, 但只有WordPress默认的帖子创建编辑器界面. 仍然, 大多数现代WordPress网站都依赖于拖放页面构建器来实现一些壮观的东西. 最大的问题是-为什么我们需要这些页面生成器插件? 以下是使这些插件几乎成为现代WP网站所必需的核心原因:
易于进一步定制页面. 你的WordPress网站比你最初的设计要多得多. 总会有返工、额外的页面和更多的内容被添加. 拖放式页面构建器使后续工作更容易、更快、更好.
不需要编码知识. 你可能对HTML5、CSS和默认的WordPress编辑器很熟悉. 但是会有更多的人需要创建更多的网页. 为了他们的利益,拖放构建器将使事情变得容易得多.
保持竞争力和与时俱进. WordPress的替代品, 在线网站建设者,如Wix, 拥有, 和Shopify, 大力推销自己的拖放式编辑器. WordPress页面构建器插件使其在当今市场动态的背景下具有竞争力.
阅读更多: 元素页面生成器:这是你新的必备的WordPress插件
WordPress拖放页面生成器插件的优点
即使我们忽略上面描述的3个原因, 这些插件有其固有的优势,使它们成为WordPress设置的重要资产. 以下是其中的一些:
所有在一个设计解决方案
一个现代的WordPress网站需要的不仅仅是基本的设计元素. 有图像旋转木马, 社交分享小工具, 内容网格, 复杂柱状数据, 动画, 表, 行动召唤按钮, 饼图, 视频循环盒. 现在, 您可能不需要对所有帖子都使用这些高级内容格式, 但无论何时, 你不会想要安装一个专门的插件来管理你的需求. 通过在适当的地方有一个页面生成器插件, 您可以一劳永逸地解决所有这些高级设计和内容要求.
自定义布局的品牌标识
You’d recognize your favourite websites even if all the content on them disappeared; that’s because of the unique design (headers, 内容结构, 背景, 导航菜单, 等.). 现在, 即使你选择了一个高级WordPress主题, 很有可能它并不完全符合你的设计想象. 因此,会有某种设计上的妥协. 然后, 会有其他网站使用相同的主题, 这使得从网页设计中获得品牌认知度变得具有挑战性. 的se drag-和-drop page 构建器s solve the problem; you can add significant design tweaks to a chosen theme. 此外,一些 高质量WordPress主题 有一个内置的拖放插件,这将使您的网站定制容易和愉快.
无代码更正和创作
对于那些不完全熟悉HTML编码的人来说,你不能忽视这样一个插件的价值. 纠正小的设计缺陷,如多列之间的不成比例的空间, 例如, 可以花费数小时的时间通过HTML代码修正来试错吗. 使用拖放样式的页面构建器, 然而, 您可以在5分钟内完成并发布更改.
阅读更多: 如何在不接触代码的情况下建立您的网站[Power Builder教程]
其他增值功能
除上述外, these 插件 bring in other advantages to the table; 例如, 您可以导入和导出设计元素, 执行现场编辑, 在你的网站设计中只做移动端改变. 以下是这些好处:
- 您可以查看所做更改的历史记录,只需单击一下就可以将设计回滚到上一个阶段.
- 添加行, 列, 使用这些插件可以很容易地为复杂的内容演示操作布局.
- 为手机和平板电脑版本的网站做出具体的改变.
- 创建可重用模板的选项,这些模板可以在以后的任何时候保存和使用.
- 使用自定义模块和开发人员工具, 这些插件为HTML专家扩展了额外的功能.
- 这些插件中的许多都与WooCommerce兼容, 将设计延伸到你的WP电子商店.
- 实时编辑,帮助您实现实时网站版本的更改.
- 将设计的特定部分导出到其他页面的选项, 导致一个超级快速创建一致设计的网页.
拖放页面构建器的缺点
这些插件,尽管有巨大的好处,有时也会受到纯粹主义者的批评. 看看你是否同意这些观点:
- 这些网页建设者鼓励非设计师参与网站创建的设计部分, 这会带来快速但混乱的结果.
- 当您停用这些插件时,这些插件留下的代码太复杂且不干净.
- 网站所有者在一段时间内被锁定在插件上,并且不得不承担插件开发人员放弃支持和升级的风险.
- 卸载插件可能会导致网站失去所有使用插件创建的内容.
- 在某些情况下, 从不可靠的来源安装插件会给WordPress帐户带来安全风险.
- 这样的插件可能会影响网页的加载速度.
在某些情况下,这些担忧可以被认为是合理的. 然而, 考虑到成千上万的WordPress网站使用最受欢迎的拖放页面构建器插件成功地创建了令人惊叹的设计, 这些观点似乎相当刺耳.
最好的WordPress网站建设者
WP页面生成器
WP页面生成器 使用拖放功能可以轻松创建美观,专业的网站.
除了拖放式页面构建器, 它提供了各种各样的插件, 开发人员选项, 外形美观的分压器, 视差的影响, 和更多的.
它非常轻量级且编码良好. 因此,使用它,您可以通过非常快速地执行命令来快速构建web页面.
此外,使用此网页构建器构建的任何布局都适合任何设备尺寸. 它确保100%的布局.
锡安建设者
锡安建设者 是一个强大的WordPress网站建设者,允许您快速创建WordPress网站, 很容易, 和毫不费力地.
它包括150多个页面构建器元素,这将有助于加快创建和定制页面.
还有这个, 它包括全局样式, 动作历史, 一个博客存档和博客帖子构建器, WooCommerce建设者, 动态数据内容, 还有更多.
以下四种 定价计划 是可用的:
- 个人29美元/年;
- Pro 69美元/年;
- 延长149美元/年;
- 一生249美元.
灵活的构建器
灵活的构建器 一个WordPress网站生成器已经被超过50000个网站所有者使用了吗.
这个插件使您可以轻松地在您的网站的任何现有上下文中插入内容部分或从空白页面开始, 建立登陆页面, 创建自定义页眉或页脚, 等.
它使用拖放界面,使您能够插入预构建的模块(例如图像), 触点形式, 地图, 图标, 和更多)只需点击一下.
灵活的建设者设计与移动铭记. 它使用轻量级的CSS基础,确保完美的移动渲染.
WP面包店
WP面包店 是一个高级的WordPress页面生成器,使您能够为您的网站创建内容而无需编码.
通过使用现成的内容元素,您可以在几分钟内创建出色的网页,而无需编码技能, 模板, 包括插件.
除了WPML兼容性, 它有图像过滤器, 视差效应, 一个短代码映射器, 一生中更新, 还有更多.
你有两个 定价方案 可供选择的选项:
- 常规59美元;
- 延长299美元.
海狸建造者

海狸建造者 是一个高级插件,但你可以在你的WordPress管理面板中获得一个轻量级版本. All the packages provide you with a 海狸建造者 theme; some even have multisite functions.
在我看来,海狸建设者是一个 最好的拖放页面构建器. 一键安装插件,就可以使用了. 一旦你加入, 这个插件将引导你了解它的主要元素,让你大致了解它是如何工作的.
这个插件是 与所有WordPress主题兼容,包括Templateog体育首页的自定义. 与其他页面构建器不同,海狸允许您合并项目并同时对它们进行处理.
有三种可用的模块类别:WordPress widgets、高级模块和基本模块. 第一个类别显示您站点的所有活动小部件, 包括主要的WordPress小部件和后来安装的小部件. 该模块允许您包含图像、文本和各种内容组件.
最后, 海狸建造者有大量的内容块:幻灯片, 页面, 奖状, 按钮, 选项卡, 形式, 定价表, 还有更多. 从菜单中编辑所有布局元素是可能的. 自定义页面布局可以保存在工具菜单中. 保存的布局将来可以应用到其他页面.
优点:
- 简单和超快的界面.
- 方便你看到的是什么,你得到的前端编辑.
- 不需要编码技能.
- 保持变化,即使你不再使用海狸建设者. 并不是所有的WordPress页面生成器都是这样工作的.
缺点:
- 该插件不支持将一列插入到另一列中.
价格: 99美元无限站点
等级: 10/10
Elementor

Elementor 是另一个 强大的 和 易于使用的 构建器. 它使用前端编辑而不是杂乱的后端代码,是最流行的WordPress页面构建器之一. 目前,元素涉及超过 10万活跃用户. 所以你们知道, 许多Templateog体育首页 WordPress主题在其功能包中包含这个插件.
Elementor旨在完全取代标准的WordPress编辑器. 进入编辑器, 创建一个页面并添加部分, 标题, 图片, 按钮, 地图, 滑块, 和其他元素的拖放方式.
一旦你尝试了elements,你就不会想回到标准的WordPress编辑器了. 的 基本的插件 版本 28个独特元素 还有另外15个内置的WordPress小部件. 此外,您还可以通过安装Press Elements来扩展其功能. 这足以创建现代的登录页面, 安排时尚的博客文章和定制整个网站.
对于简单的页面布局,它的工作速度非常快. 但是,当涉及到复杂的模板时,加载速度可能会长得令人恼火.
优点:
- 大量的内置小部件.
- 元素画布——用于全屏模板编辑的原生空白页面模板(没有页眉和页脚).
- 保存更改的历史.
- 有很多额外的颜色、字体等设置.
- 自适应编辑.
缺点:
- 复杂布局加载较慢(最多10-15分钟).
- 为块添加自定义CSS样式仅在elements Pro中可用.
- 小部件设置的编辑面板不太方便.
价格: 单站点许可证49美元以上
等级: 9/10
视觉作曲家

视觉作曲家 显然是 最畅销的 高级WordPress插件 CodeCanyon. 此构建器同时支持前端和后端编辑. 而不是到处拖放, 你可以成为一个熟练的程序员,并使用插件严肃的业务(只是开玩笑-前端岩石)。.
视觉作曲家有超过 现成的40个组件. 主要是图像和视频的多媒体组件, 社交媒体按钮, 滑块, 支持功能, 等. 这个插件非常灵活. 如果知道如何添加,可以轻松地添加其他模块. 一般来说,你不会花超过15分钟的时间来理解它是如何工作的. 前端和后端界面都很方便,用户友好.
它看起来像一个易于使用的页面生成器,但实际上并非如此. 准备好投入至少几个小时的时间来编辑一个普通的网站. 第一个, 您需要找出在处理每个元素时可以选择的所有可能选项. 但是不要太担心- 视觉作曲家已经有几个现成的模板,使您的生活更轻松.
这是视觉作曲家 主要组件:信息窗口, 图标, 模态弹出窗口, 交互式横幅, 时间轴和扩展的谷歌地图. 该插件也有超过 40个内置内容块,例如脸谱网 Like, 销terest, Single Image, Call to Action等等.
We 比较了视觉作曲家和element,所以你可能有兴趣读一下.
优点:
- 支持前端和后端编辑.
- 与其他拖放页面构建器相比,价格更低.
- 包含一堆内容元素和预制布局.
缺点:
- 创建一个网站可能需要几个小时.
- 文本编辑不是所见即所得的体验,因为插件使用弹出式部分进行文本修改.
价格: 普通驾照45美元
等级: 9/10
终极网站建设者比较[免费电子书]
MotoPress

MotoPress 是另一个完全响应的视觉生成器来编辑您的网站,博客或在线商店吗. 这个易于使用的插件允许您实时编辑和组织网站上的内容. 一键式安装,然后是motoppress友好的界面. 您可以通过观看九个教程视频来熟悉插件的功能. 只要点击 帮助和教程 button.
插件 仅支持前端 编辑. 它与所有WordPress主题兼容,并与帖子,页面和布局一起工作. 没有任何专业的技术知识, 您可以添加新的内容块, 在编辑器中管理媒体数据和组织信息. 直观的拖放界面可以自动识别您想要放置元素的位置,并将其放到正确的位置.
MotoPress支持20个模块,您可以轻松地在一个构建器中安装一个点击. 这些是标题, 段, 文本, 报价, 图片, 按钮, Video, Audio, 选项卡, 图表, 谷歌地图, 小部件, 等. 这些模块中的每一个都可以完美地与您可能想要购买的网站的Templateog体育首页主题配合使用.
当您保存编辑时,构建器将为每个帖子/页面提供一个 独特的代码 如果你决定卸载motoppress,它将停止工作. 此外,请记住,一旦你进入WordPress,你将永远需要 点击motoppress内容编辑器按钮 使用构建器. 这不是一个实质性的东西,但它可能令人困惑.
如果你想知道MotoPress和rrmitor哪一个更好,你一定要阅读一下 这篇文章.
优点:
- WordPress新手的完美解决方案.
- 让您轻松创建多列布局.
- 适用于任何WordPress主题,帖子和自定义帖子类型.
- 提供几个预先制作的布局,以便更快地编辑.
- 访问多个不太明显的内容块,如图表,倒计时计时器等.
- 没有短码锁定效果:如果你卸载插件, 您的内容以一种简化的方式保持完整, 没有混乱的短代码.
- 该插件与WooCommerce完全兼容, MailChimp的, BuddyPress和其他流行的WordPress插件.
- 市场上最实惠的高级WordPress页面构建器.
- 免费版是可用的.
缺点:
- 目前的版本不提供复杂的预制模板,只有基本的布局.
- 也许后端有点慢.
价格: 单个站点许可证29美元
等级: 9/10
Pootle页面生成器
一个Pootle WordPress网站建设者的吉祥物是非常可爱的,并向每个访问者表明,处理这个软件真的是一个孩子的游戏. 页面构建器是移动友好和工作与其他插件和任何类型的主题. 但是,它会删除安装构建器之前创建的所有内容. 建造者的代码写得很好,软件工作速度快,没有任何问题.
视差动画和视频背景已经内置到这个WordPress页面布局生成器, 所以你不需要去寻找它. Pootle页面生成器也与WooCommerce兼容, 因此,您将能够定制甚至商业网站和在线商店.
优点:
- 直接和易于使用的界面
- 它为用户提供了对页面布局的完美控制
缺点:
- 跨元素的短代码封装工作不好
- 构建器将删除安装前创建的所有内容
价格:免费
评级: 9/10
Thrive 的mes内容生成器
这个WordPress构建器声称自己是利基市场中最快的内容定制软件,这与事实相差不远. 这将只需要几个小时来建立和启动您的企业网站与这个页面建设者的帮助. Thrive还为您提供了一套登录页面模板, 对销售渠道进行优化, 但它们不是免费的.
WordPress页面布局生成器提供了一些响应选项. 你可以扩展网站的设计,看看它在不同类型的屏幕上看起来是什么样子. 该界面允许您设置不同元素的可见性,它们将只显示在提到的屏幕上. 的 interface is perfectly underst和able; you can do all the changes without reading a manual.
优点:
- 页面构建器中最好的、直观易懂的界面之一
- 平滑和自然的实现原始WordPress编辑页面的构建器
缺点:
- 删除构建器后完成内容锁定
- 更昂贵的
价格:起价127美元
评级: 9/10
定制页面生成器
细心而准确地创造出来的东西往往是最好的. Tailor WordPress 页面构建器是由Andrew Worsfold精心制作的. 该界面被设计为完美适合本地WordPress编辑器, 一开始你甚至可以认为它实际上是原生WP功能. 在这个页面构建器中没有多余的东西, 几乎没有任何图标, 但这并不会让界面变得无聊. 相反,它使它更容易理解.
有人会说《og体育首页》在提供设计元素方面做得很差, 但你并不一定需要它们. 这个拖放式WordPress编辑器是一个精确的工具, 完美的自定义布局, 而且它不需要提供其他插件所提供的功能.
优点:
- 创作非常精确
- 简单易懂的功能
- 无内容锁定
缺点:
- 拖放功能有时工作不正确
- 短码显示错误
价格:免费
评级: 9/10
网页建设者的SiteOrigin

网页建设者的SiteOrigin 是一个包含WordPress小部件的免费插件. 它将帮助您创建和修改自适应网站,而无需触及代码.
这个拖放构建器是 方便初学者 因为有很多现成的小部件. 每个人都可以很容易地学会如何使用它们来创建一个具有各种有用元素的时尚网站. 那些习惯使用WordPress控制面板界面的人肯定会习惯使用页面构建器. 与原来的WordPress界面相比,它有最小的修改.
在编辑过程中,您的所有修改都是可见的. 历史选项卡允许您返回并查看所有更改. 这很方便,以防你出错,所以你只需要回去重做.
优点:
- 它是免费的!
- 支持其他插件的小部件,如Ultimate和Shortcodes.
- 可用版本控制.
缺点:
- 与上面提到的其他选项相比,提供的实时页面构建器“较弱”.
- 其他列中没有嵌套列.
价格: 免费的
等级: 8/10
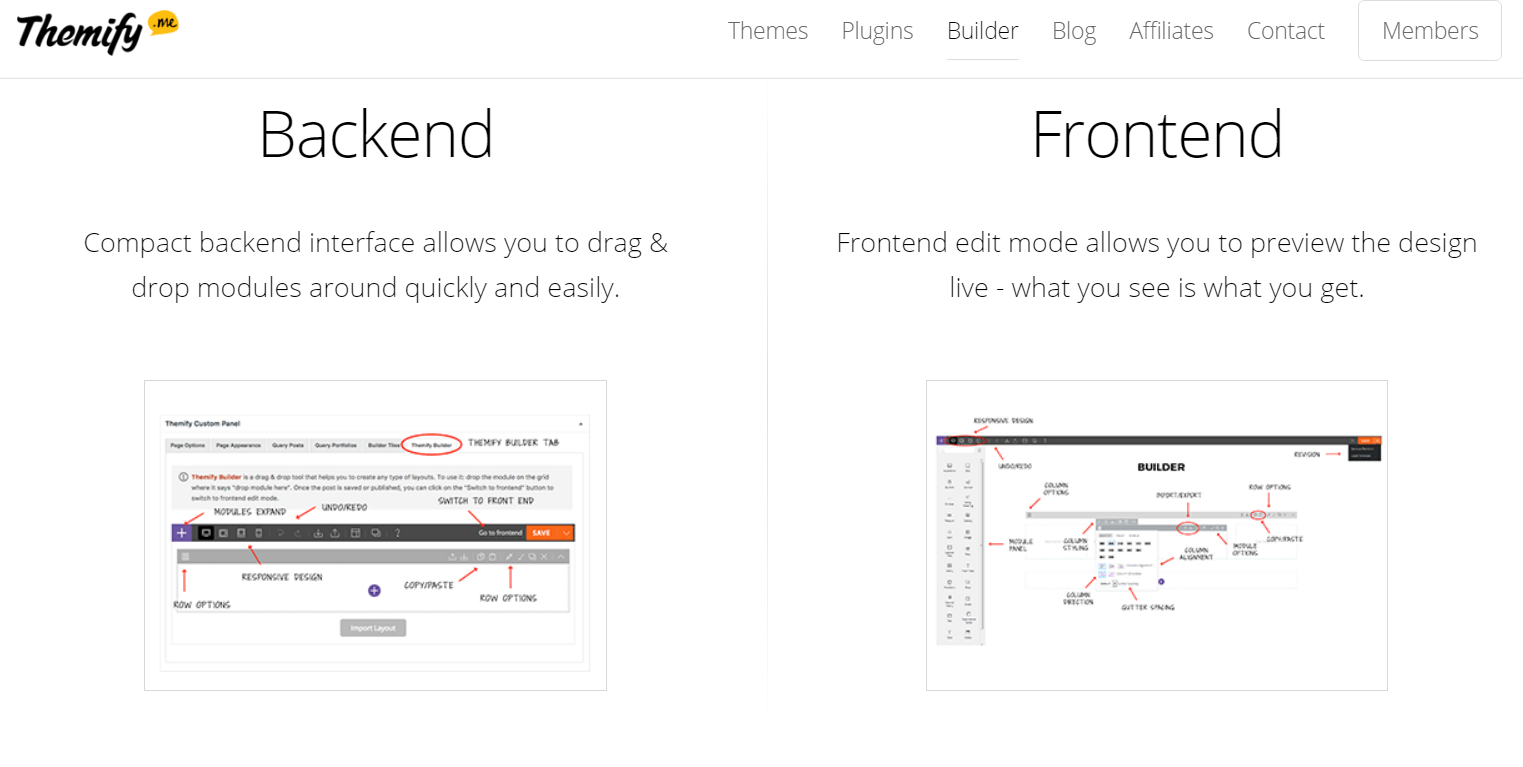
的mify建设者

使用 的mify建设者,您可以将所需的任何内容剪切和粘贴到代码中. 使用这个可视化编辑器所做的每一个更改都有一个交互式预览. 的mify高级插件有后端或前端编辑两种模式. 该插件包括预览和导入等工具. 这意味着您可以向客户和合作伙伴展示“原始草案”,并了解他们的想法.
优点:
- 负担得起的价格.
- 适用于多种解决方案——从设计简单的页面布局到创建整个网站.
- 一个易于理解的指南,让您熟悉基本的插件功能.
缺点:
- 内容模块的选项比上面提到的其他插件少.
- 前端编辑不允许您在实时模式下看到更改. 要看到一个,你必须保存更改并切换到预览模式.
价格: $39
等级: 8/10
红利
3 . Before the 红利.0版本, 这个WordPress网站生成器在前端编辑方面有问题, 然而,现在一切都已成为过去. 视觉编辑器工作完美而流畅, 庞大的后端工具集允许您更改列的大小和间距. 有了红利,您将能够在几分钟内创建一个神圣的布局,而无需潜入编码. 设计完成后, 你可以保存它, 部分地或全部地, 到红利 Builder库以供进一步使用.
你不需要从头开始, 红利提供了20个现成的布局,您可以根据自己的需要进行定制. 还有46个内容元素,包括联系表格、推荐信、价格表、电子邮件等.c.t. 如果你要做几个有相似元素的页面,你可以同步它们,同时修改它们.
优点:
- 它被翻译成32种语言
- 有分裂测试的功能
- 红利为你提供了一些可以增加流量的设计建议
- 非常庞大的模块库
缺点:
- 当你尝试创建一个更复杂的布局时,会有一些bug
- 少量可用的包含模板
- 只有预售才能使用实时聊天支持
价格: 89美元/年
评级: 8/10
页面构建器三明治
与任何主题和插件的兼容性是WordPress页面布局构建器最重要的优势之一,而S和wich拥有它. 所有必要的工具都是可用的,并且工作顺利. 有了这个拖放式WordPress网站生成器, 您将能够自定义从前端和后端网站. 在更改布局时,您可以检查页面在PC上的外观, 平板电脑和手机屏幕.
页面构建器三明治有一个非常方便的短代码映射功能,可以让您插入任何短代码到页面,而无需手动输入它. 高级版有一个额外的矢量图标包, 额外预先设计的元素, 插件短码, e.t.c. 该构建器有很好的电子邮件技术支持和许多论坛,您可以在其中提出您的问题.
元素和页面构建器三明治有一些共同的特点. 想知道是哪个吗?? 我们有一个 article 关于它的!
优点:
- 短代码映射功能,工作正确,没有问题
- 产品停用后没有内容锁定
- 方便地控制不同元素之间的间距
缺点:
- 一些元素的Javascript小问题
- 一个非常激进的配色方案
价格:免费(高级版39美元起)
评级: 8/10
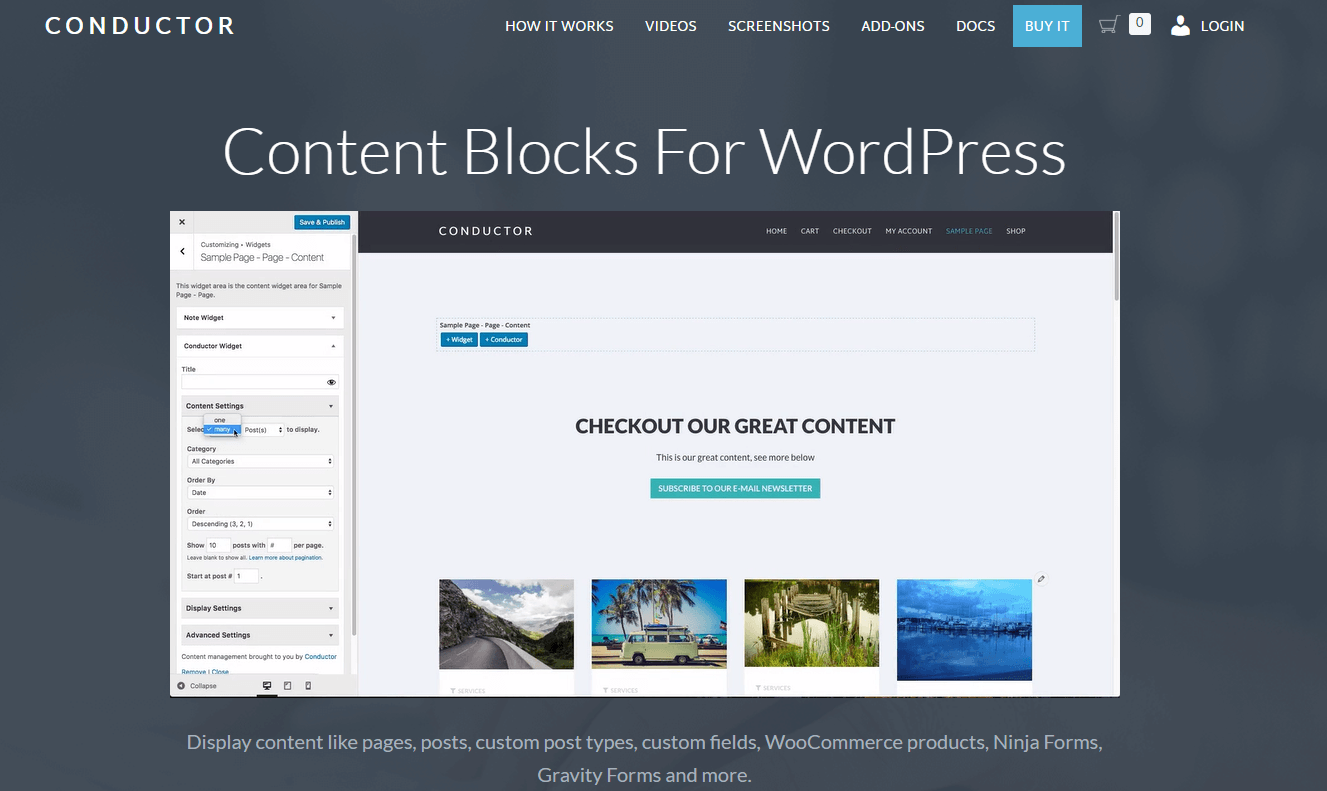
导体
大多数WordPress主题构建器都可以让用户控制页面的内容区域. 然而, 导体扩展了这种能力,让您可以控制页脚和页眉之间的整个空间. 您可以移动侧边栏并按照自己喜欢的方式更改布局. 这个页面构建器不是一个一体化的解决方案, 它没有几十个元素和可用模块. 然而, 这是一个非常好的窄专业产品, 这样你就可以完全控制网站的布局.
它与Ninja Forms和WooCommerce完全兼容, 所以你将能够创建任何类型的网站. 与导体, 您可以选择将内容收集到网格中并显示自定义帖子类型. 它在工作中使用WordPress小部件,并将它们转移到您当前正在处理的任何新主题上.
优点:
- 帮助您编辑整个页面(而不仅仅是像其他构建器允许的内容区域)
- 没有多余的-只有真正必要的元素
缺点:
- 如果直接从短代码加载,内联脚本将无法正常工作
- 如果插件将被停用,所有内容将丢失
价格:起价99美元
评级: 8/10
Brizy
这是这里介绍的所有页面构建器中最年轻的. 它于2018年4月推出,但已经聚集了大量用户(约9000个安装量)。. 这个WordPress页面构建器的独创性在于它允许您在页面上进行所有更改(您甚至可以直接在您想要放置它的空间上键入文本).
页面构建器提供了17个设计元素和大约150个块. 您不仅可以更改内容区域的外观,还可以更改页眉和页脚的外观. 排版,颜色,背景-你可以完全控制整个网站.
优点:
- 快速和真正方便的页面定制
- 无内容锁定
缺点:
- 编码有点乱
价格:免费
评级: 8/10
氧气
使用氧气拖放式WordPress构建器,您将能够创建和设计不仅仅是一个页面, 而是整个网站. 如果你有几个网站, 你不需要购买多个氧气账户, 您可以从一个许可证中定制所有这些. 所有的设计元素都在专门的集合中,这使得网站建设过程更容易. 一个免费的设计集包括160多个组件, 大约50个现成的页面和5个示例网站.
页面构建器与其他插件兼容,并允许您在网站上更改其外观. 您将获得所有最新的更新,因为插件有终身更新支持. 如果你是一个熟练的开发人员, 你将能够在氧气界面内编写代码,使你的网站真正完美.
优点:
- 您可以自定义多个网站从一个帐户
- 终身软件更新
- 大量详细的文档和视频教程
缺点:
- 初学者很复杂
- 没有优化创建SEO友好的网站.
价格:免费(高级版99美元起)
评级: 7/10
白利糖度
白利糖度拖放式WordPress网站构建器的创建者尽了最大的努力使它快速轻便. 它可以在一眨眼的时间内下载所有内容,并且不会影响页面加载速度. 它对构建的内容没有任何限制-您将能够创建任何复杂程度的布局.
页面构建器有许多预制的乐高式模块, 超过2200个图标, 内容轮播模式和其他有用的功能. 如果你在相处上有问题, 详细的文档和友好的支持团队完全为您服务.
优点:
- 高水平的可用性和界面的直观性
- 所有工具工作可靠
缺点:
- 在创建布局时,您无法切换到默认模式而不会丢失该布局
- 不兼容任何其他内容自定义插件
价格:免费(高级版49美元起)
评级: 7/10
生活作曲家
这个WordPress页面生成器有足够的用户. 它的主要优点之一是完全免费安装. 有一些付费的附加组件,但你不必购买它们来使用插件. 页面构建器对于初学者(可以使用视觉前端编写器)和有经验的用户(您可以轻松地进入自定义CSS框)都很好。.
该生成器提供了40多个现成的内容模块,并根据搜索引擎评级进行了优化. 您创建的任何设计元素都可以保存, 导出和导入到另一个站点, 所以开发过程变得更快更容易.
优点:
- 生成器是完全免费的
- 它被精确地集成到标准的WordPress编辑页面中
缺点:
- 界面笨拙、不方便
- 生成器忽略页面上已经存在的内容
- 短代码封装跨列和行
- 与其他内容自定义插件不兼容
- 100%内容锁定(如果您停用构建器,所有内容将消失)
价格:免费
评级: 5/10
融合构建器
它直观、流畅、智能、高效. 它有很多有用的功能. 每一种品味都有一大堆设计元素, 巨大的库来保存单独的元素,甚至整个页面, 分享储蓄的功能, 导入/导出它们, 备份和添加自定义CSS直接到页面. 听起来很完美,对吧??
这将是如果建设者与任何主题工作. 相反,你得到所有这些辉煌的优势,只有当你与主题融合Avada模板工作. 如果你使用另一个主题,这个WordPress构建器就会崩溃,显示的功能就会少得多. 虽然创造者写道建造者是通用的, 事实并非如此, 但如果您使用Avada模板,它将是一个理想的解决方案.
优点:
- 流畅直观的界面
- 庞大的元素库
缺点:
- 只与Avada模板正确工作
- 有一个混乱的编码,是痛苦的编辑在文本编辑器
价格:免费
评级: 5/10
在这篇评论中,我试着结合各种各样的选择,以满足每个人的需求和预算. 如果你需要,你可以花将近100美元买 海狸 (不是真正的动物,但你也可以想象一下——海狸是很好的宠物). 或者选择稍微便宜一点的变体. 我告诉过你你可以做任何你想做的事吗?
你会选择这五种拖放式页面构建器中的哪一种? 这是什么网站啊? 你以前试过这些页面构建器吗? 你喜欢吗?? 请在下方分享你的想法.
读也
在2018年使用元素页面生成器尝试10个Lit WordPress主题
拖放式WordPress页面构建器,它们是什么,为什么你需要一个
关于WordPress Gutenberg的事实和流言[...或WordPress 5.0]
最好的响应性登陆页面建设者- MotoCMS vs Lead页面
不要错过这些一直以来的最爱
- 最好的 举办 用于WordPress网站. 点击我们的链接,获得市场上最优惠的价格,82%的折扣. 如果HostPapa没有给你留下深刻的印象,看看其他 选择.
- 网站安装服务 -让您的模板启动和运行在短短6小时内没有麻烦. 没有一分钟是浪费的,工作正在进行.
- 一个会员 -下载无限数量的WordPress主题, 插件, PPT等产品在一个许可范围内. 因为越大越好.
- 现成的网站服务 最终的解决方案是否包含完整的模板安装 & 配置, 内容集成, 实现必备插件, 安全功能和扩展的页面SEO优化. 开发团队将为您完成所有工作.
- 必备的WordPress插件 -获得最重要的插件为您的网站在一个捆绑包. 所有插件将被安装、激活并检查是否正常运行.
- 最好的库存图片的网站 -创造惊人的视觉效果. 你可以访问Depositphotos.Com选择15张无限制主题和大小选择的图片.
- SSL证书创建服务 -获得网站访问者的绝对信任. Comodo证书是最可靠的http协议,确保用户数据安全,免受网络攻击.
- 网站速度优化服务 -增加您的网站的用户体验,并获得更好的谷歌PageSpeed得分.
在你的电子邮件中添加更多内容
订阅我们的时事通讯和访问独家内容和提供只提供给og体育首页Post订户.